
KoolMoves(flash動畫制作)
v10.2.0 官方版- 軟件大小:12.7 MB
- 軟件語言:英文
- 更新時間:2023-03-22
- 軟件類型:國外軟件 / 動畫制作
- 運行環境:WinXP, Win7, Win8, Win10, WinAll
- 軟件授權:免費軟件
- 官方主頁:https://www.koolmoves.co
- 軟件等級 :
- 介紹說明
- 下載地址
- 精品推薦
- 相關軟件
- 網友評論
KoolMoves是一款基于幀的動畫制作軟件,可以在軟件導入你設計的圖像內容,從而將其添加為幀動畫,可以輕松制作HTML5動畫和制作flash動畫,軟件界面提供很多設計內容,可以添加文本內容,隨意在動畫上附加特效文字,也可以添加3D效果,添加淡入淡出文字效果,讓附加的文字內容效果更好,用戶也可以在軟件使用繪畫工具設計新的動畫素材,也可以對素材著色,為動畫內容添加交互按鈕,還可以創建骨骼結構,功能還是非常多的,適合需要設計flash動畫的朋友使用!

軟件功能
KoolMoves采用了Html5和Flash的方法? 電影創作與動畫制作過程相一致,因為它是由專業動畫師設計的。這是一個成熟的動畫包,以易用性和強大性為指導原則。
要在KoolMoves中制作動畫,用戶所要做的就是繪制或導入形狀或圖像,然后重新定位、重塑和重新著色相鄰關鍵幀中的動畫對象,以獲得所需的外觀。KoolMoves會自動變形您創建的每個形狀之間的形狀,以實現平滑的動畫運動。這就像把一幅漫畫拼在一起。每一幀都包含文本、圖像、形狀、聲音和動作。對于角色動畫,一幀中的角色將處于一個姿勢,而在下一幀中則處于另一個姿勢。
骨頭
骨骼可以附著到除符號形狀之外的任何對象。如果您當前正在將形狀繪制為符號,則可能應該在“首選項”中禁用此選項。骨骼功能僅在卡通界面樣式中可用
Movie Clips
Movie Clips是KoolMoves的高級功能。電影剪輯是電影中的一部電影,它有自己的框架和時間線。電影剪輯很重要,因為電影剪輯的財產可以通過動作腳本動態更改
重塑
動畫的核心是運動。運動是通過將形狀從一幀改變到下一幀來實現的。更改可以采取多種形式:將形狀從一個位置移動到另一個位置,移動或變換與形狀關聯的點,更改形狀內部或邊界的顏色,添加或刪除形狀中的點。KoolMoves提供了許多工具來完成所有這些任務,而不會妨礙你的創造力。
框架事件
聲音和動作可以指定給關鍵幀。選擇“視圖”>“動作和聲音”,右鍵單擊畫布并選擇“編輯框架動作和聲音,或使用得分視圖的“動作和聽起來”選項卡頁。
使用KoolMoves常規效果
您有大約六種強大的效果,可以應用于任何形狀、形狀組、文本、導入的SWF電影或電影剪輯。效果位于效果菜單欄、財產彈出窗口的效果選項卡、分數彈出窗口的影響視圖和工具工具欄上。
軟件特色
Flash動畫是一種壓縮率相當高的動畫文件格式,在網絡上日益受到歡迎。
軟件還能夠制作文字特效、導入矢量剪貼畫、附加 WAV/MP3 音頻文件。
這款軟件可以為文字按鈕和幀增加動作腳本,完全支持漢字的文字特效。
軟件內置44種3D效果以及72種運動腳本效果,輕松制作出精彩的動畫。
增強版插入了官方提供的效果增強包中的所有組件,讓用戶更好使用。
還有網頁模板28類、剪貼畫29類、動態剪貼畫13類、文字效果102種。
使用說明
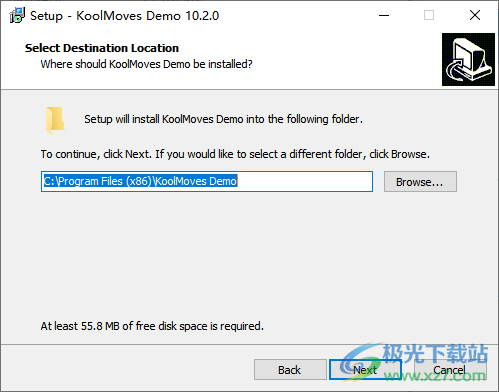
1、將軟件安裝到C:Program Files (x86)KoolMoves Demo

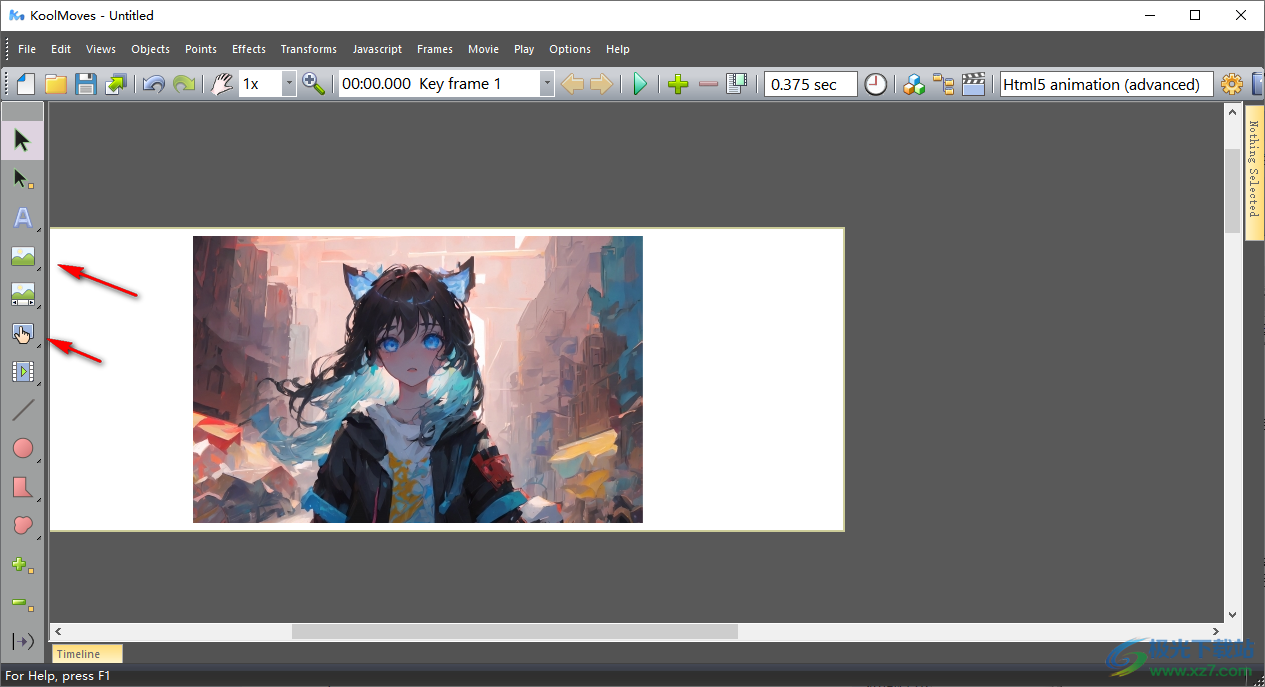
2、KoolMoves Demo界面如圖所示,您可以創建一個新的設計頁面手動繪圖

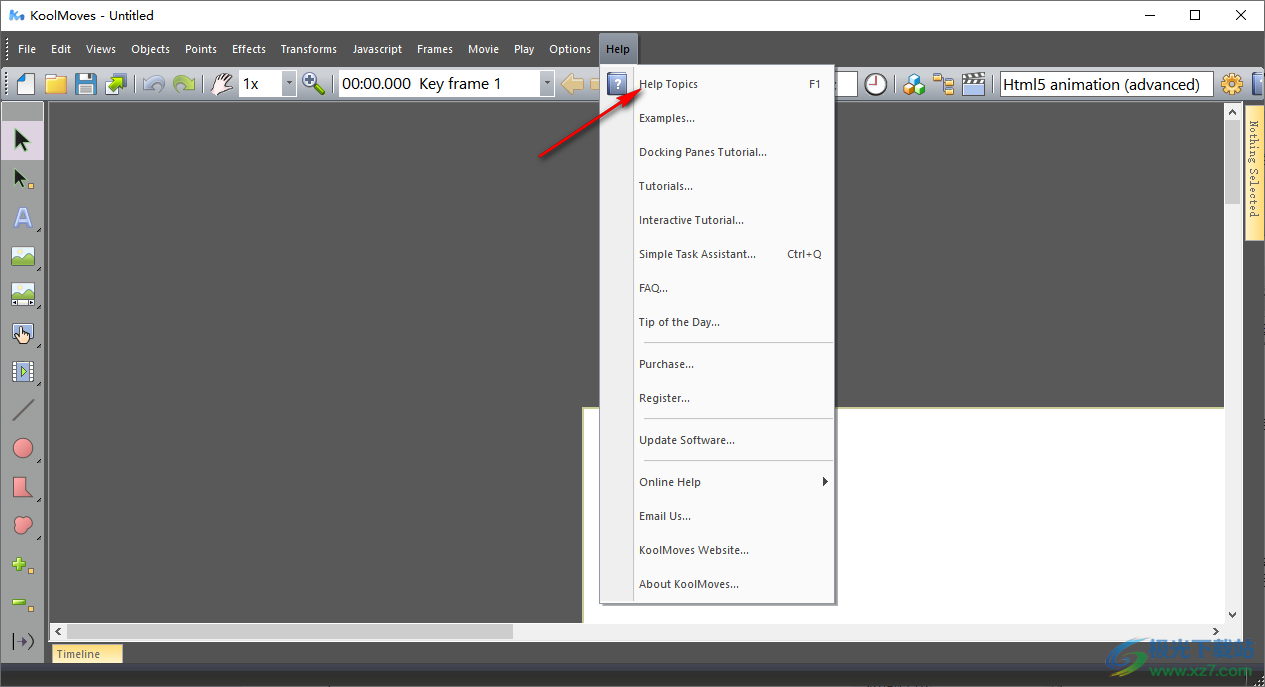
3、點擊help就可以查看軟件的全部功能介紹,學習軟件如何設計動畫內容

4、導入功能,可以在軟件左側添加圖像內容,添加svg內容,也可以導入動畫或者h5素材

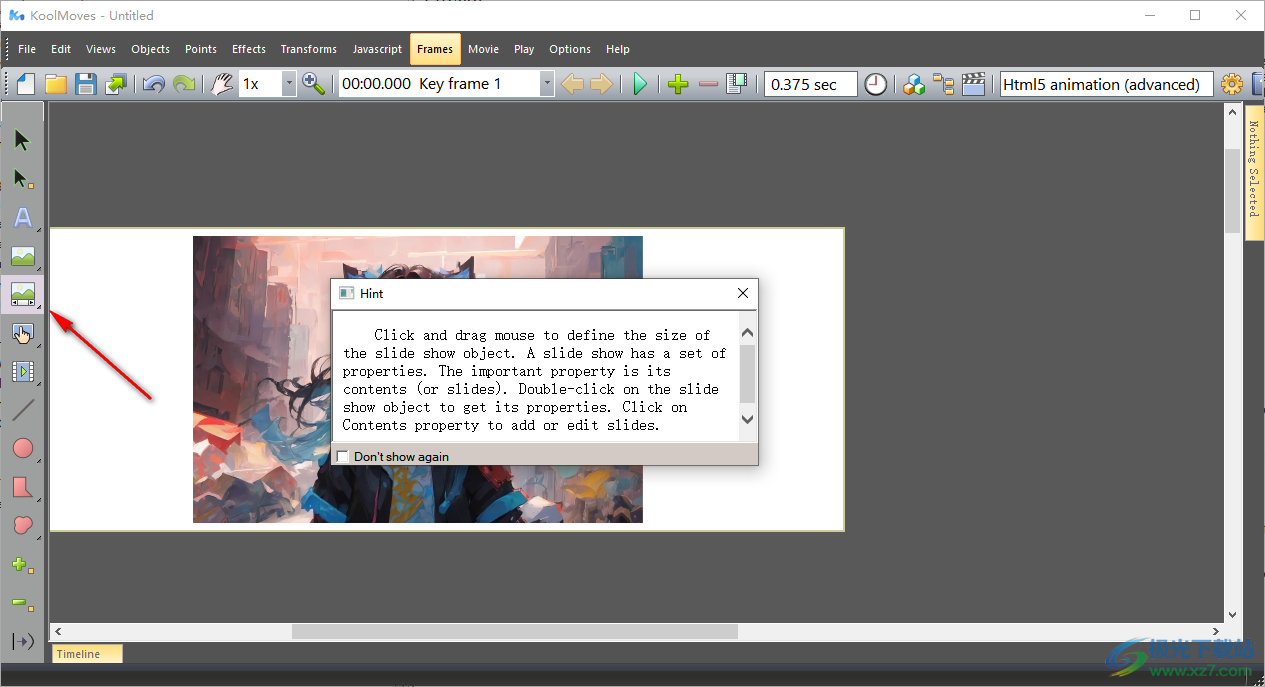
5、單擊并拖動鼠標以定義幻燈片放映對象的大小。幻燈片有一組財產。重要的屬性是它的內容(或幻燈片)。雙擊幻燈片放映對象以獲取其財產。單擊“內容”屬性以添加或編輯幻燈片。

6、動畫特效內容:
CSS3 Animation..
CSS3 Letter Animation..
Motion Script.
3D Text Animation..
20
Fade/Size.
Spin/Rotate..
Filters.
Drop Shadow..

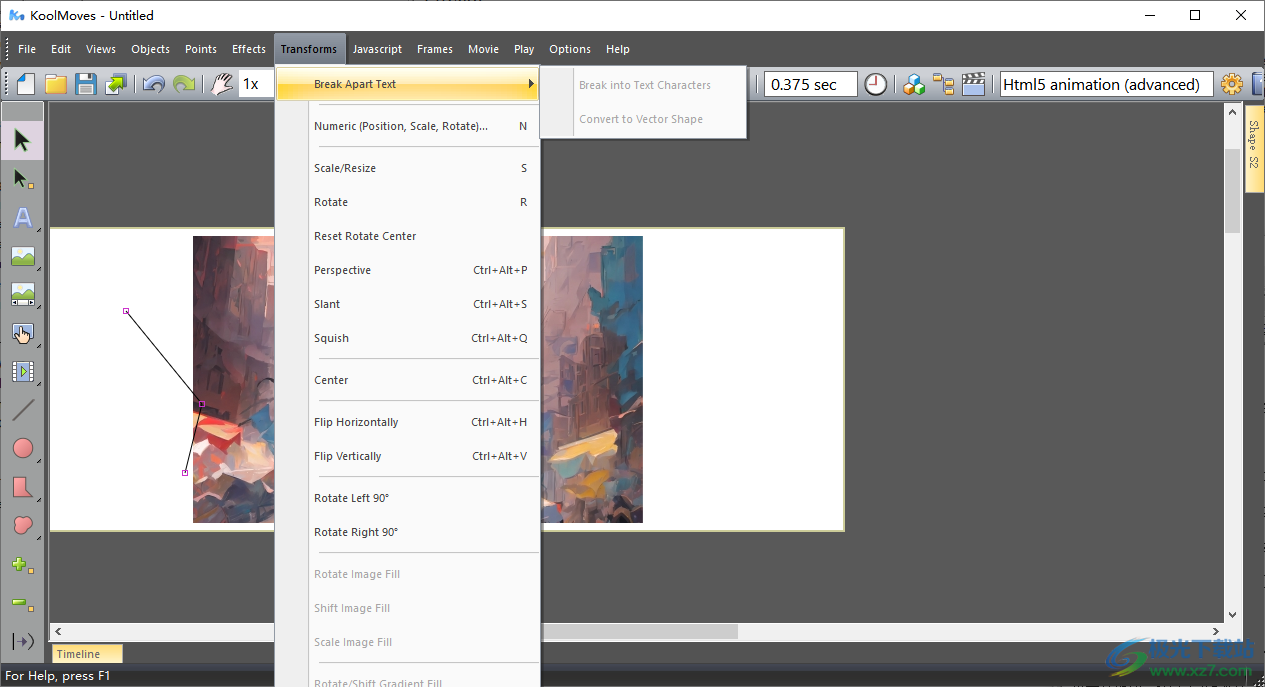
7、Transforms變化過渡效果
Break Apart Text
Numeric (Position, Scale, Ro
Scale/Resize
Rotate
Reset Rotate Center
Perspective
Slant
Squish
Center

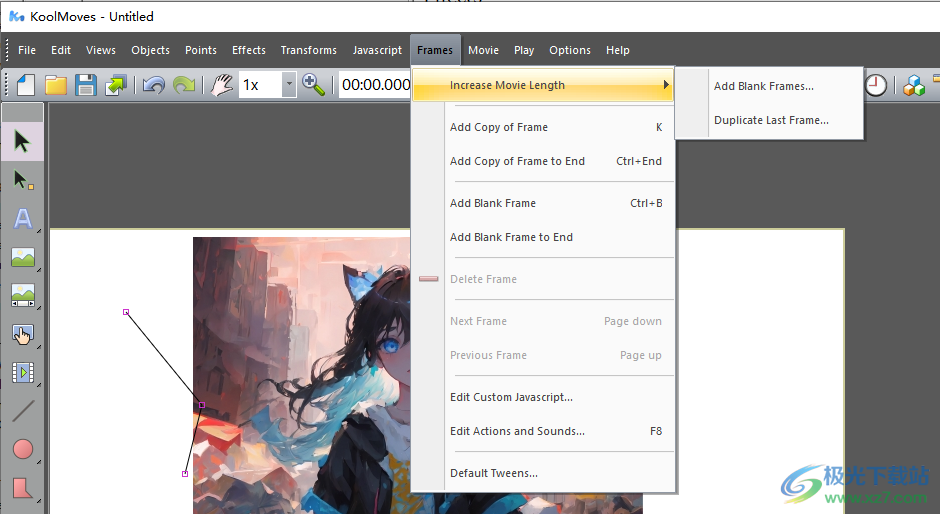
8、Frames幀控制功能
增加電影長度
添加幀副本
添加幀拷貝到結束
添加空白框
添加空白幀結束
刪除幀
下一幀
前一幀
編輯自定義Javascript..
編輯動作和聲音..
Default Tweens..

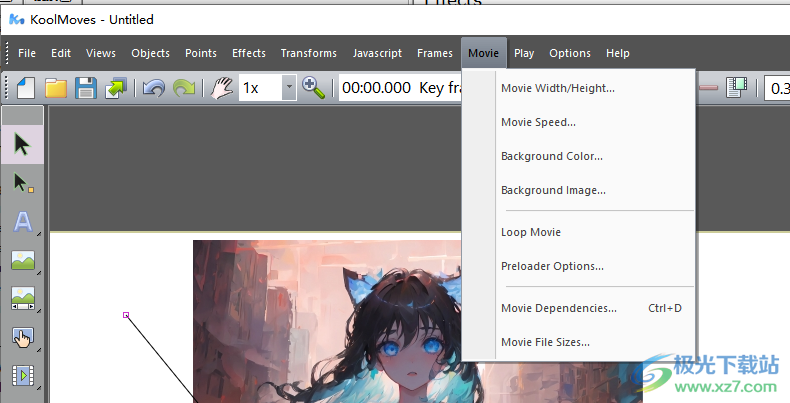
9、Movie控制
電影寬/高
電影速度
背景顏色
的背景圖片。
循環的電影
預緊器選項。
電影的依賴關系。
電影文件大小

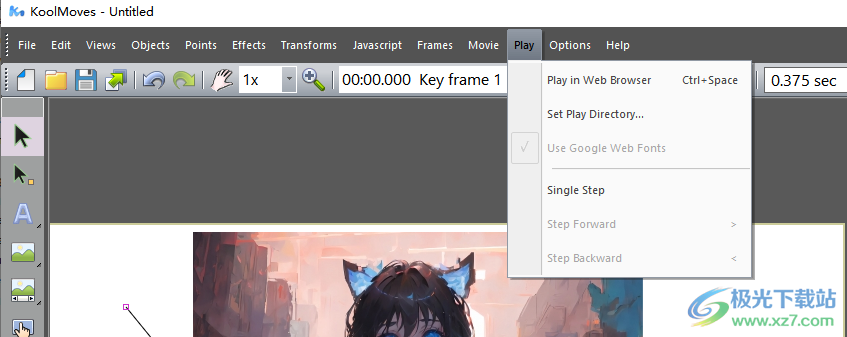
10、播放控制,支持在Web瀏覽器中播放、設置播放目錄。、使用谷歌Web字體

官方教程
翻轉示例
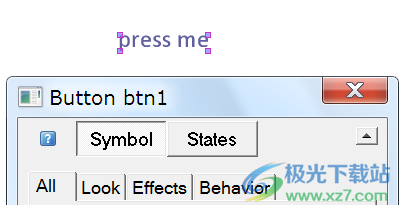
本基本教程將定義使用文本創建簡單滾動效果所需的步驟。通過1)選擇對象>轉換為按鈕或2)右鍵單擊然后選擇“轉換為按鈕”或3)按下工具工具欄上的按鈕圖標(轉換為按鈕子菜單選擇)或4)在文本的財產窗口中選擇“是按鈕選項”,可以將文本制作為按鈕。

如果按下按鈕“財產”窗口中的“狀態”按鈕(在文本轉換為按鈕時添加),或單擊鼠標右鍵并選擇“編輯按鈕狀態”,則會進入按鈕編輯環境,如下所示。
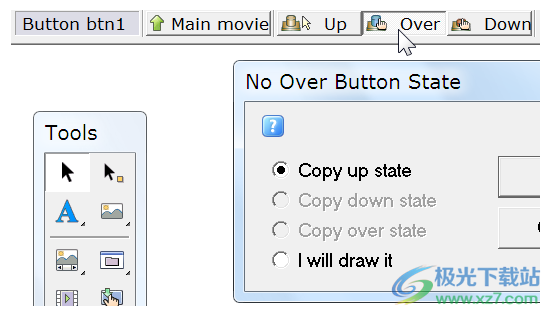
在將原始對象轉換為按鈕時,將從原始對象創建“向上”狀態。要創建“覆蓋”狀態,請按頂部工具欄上的“覆蓋”按鈕。
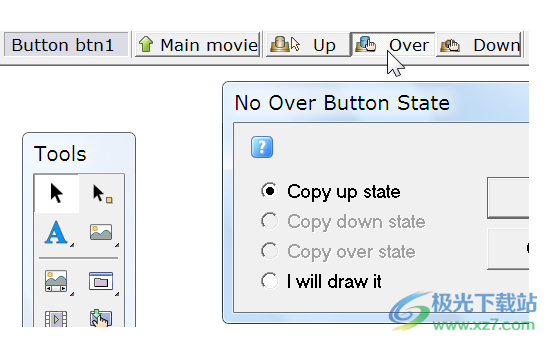
當您第一次按下“Over”按鈕(對應于鼠標事件“roll-Over”、“roll-out”、“drag-Over”和“drag-out”)時,將出現一個彈出窗口,詢問您是要從以前繪制的狀態創建“Over(覆蓋)”狀態,還是要從頭開始繪制。如果只更改狀態的顏色,則應選擇復制向上狀態,并將顏色從與向上狀態對應的值編輯為要與覆蓋狀態對應的數值。

為了使按鈕的上方狀態與上方狀態不同,文本顏色會發生變化。
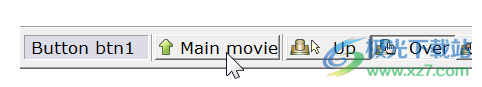
要返回主影片,請按“主影片”按鈕。

當電影播放時,鼠標離開按鈕,我們會看到按鈕處于向上狀態。當鼠標懸停在文本按鈕上時,我們會看到該按鈕的懸停狀態。
鏈接和按鈕
通過1)選擇對象>轉換為按鈕或2)右鍵單擊然后選擇“轉換為按鈕”或3)按工具工具欄上的按鈕圖標(轉換為按鈕子菜單選擇)或4)在財產彈出窗口中選擇“是按鈕”屬性,可以將形狀或文本制作為按鈕。一個按鈕可以作為指向另一個網頁的鏈接,但它的作用遠不止于此。您可以設計按鈕的外觀,以針對不同的鼠標事件進行更改,還可以編程諸如“釋放按鈕后轉到另一個網頁”之類的操作(稱為GetURL操作)。
按鈕可以在flash播放器或網頁上動態呈現不同的外觀,反映鼠標是離開按鈕、在按鈕上(例如,鼠標懸停效果)還是按下了按鈕。您可以從財產彈出窗口頂部的狀態按鈕(對象轉換為按鈕后)創建和編輯三個按鈕狀態(向上、上、下)。每個狀態都可以有自己的聲音、形狀顏色等。按鈕的操作——按鈕的行為會導致網頁發生變化——被添加到按鈕對象中,而不是任何按鈕狀態(Up、Over、Down)。因為界面是所見即所得的(你看到的就是你得到的),所以按鈕在編輯環境中出現的每一幀的最終動畫中都會出現。換句話說,如果按鈕在一幀中丟失,那么它將在該幀的最終動畫中丟失。

如果按下按鈕“財產”窗口中的“狀態”按鈕,或右鍵單擊并選擇“編輯按鈕狀態”,則會進入按鈕編輯環境,如下所示。在將原始對象轉換為按鈕時,將從原始對象創建“向上”狀態。要創建“覆蓋”狀態,請按頂部工具欄上的“覆蓋”按鈕。當您第一次按下“Over”按鈕(對應于鼠標事件“roll-Over”、“roll-out”、“drag-Over”和“drag-out”)時,將出現一個彈出窗口,詢問您是要從以前繪制的狀態創建“Over(覆蓋)”狀態,還是要從頭開始繪制。如果只更改狀態的顏色,則應選擇復制向上狀態,并將顏色從與向上狀態對應的值編輯為要與覆蓋狀態對應的數值。

在Over狀態編輯模式中,可以更改Over狀態的財產并編輯與Over狀態對應的形狀。圖中顯示了一個十字線,以幫助對齊不同的按鈕狀態。
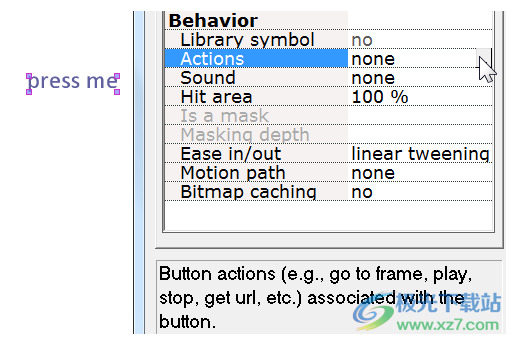
通過按下按鈕財產窗口中的操作屬性按鈕,可以分配和編輯按鈕的操作,這些操作可能由不同的鼠標事件觸發。通過按下聲音屬性按鈕,可以為“上”和“下”狀態指定聲音。

+按鈕為您提供了可能的按鈕操作,其中大多數都是不言自明的。這些操作中的每一個都可以響應一個或多個鼠標事件。

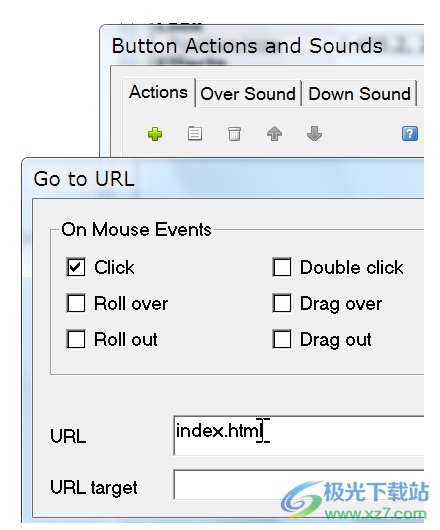
選擇獲取URL,會向我們顯示此彈出窗口。我們可以選擇哪些鼠標事件激活“獲取URL”操作。已填寫操作的URL。按鈕的“Over”狀態將被激活,用于滾動、展開、拖動和拖動鼠標事件。按下、釋放和釋放鼠標外事件時會激活按鈕的“向下”狀態。

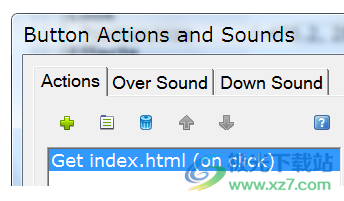
按下“確定”后,該操作將添加到與該按鈕相關聯的操作列表中。雙擊或選擇任何操作,然后選擇財產按鈕(Actions彈出窗口頂部左數第二個按鈕),可以對其進行編輯或查看更多詳細信息。

按鈕的操作不能因幀而異。如果希望按鈕的操作從一個幀更改到下一個幀,請將按鈕復制并粘貼到包含按鈕實例的同一幀中,然后將此按鈕剪切并粘貼到希望操作不同的幀中。
符號
創建小型Flash的主要方法之一? 動畫是通過將盡可能多的形狀制作成符號。符號是由其他形狀(稱為符號實例)共享的形狀。如果在一個實例中移動一個點,它將在整個電影的所有實例中移動(KoolMoves首先詢問您是否要更改所有實例)。如果在一個實例中更改漸變,則所有實例都將更改。等等。除了形狀、形狀位置、比例和旋轉變換的內部顏色。這四個實例只會更改所執行的實例,而不是所有實例。這是由Flash文件格式決定的。
為了簡單起見,KoolMoves將所有文本形狀都視為符號。
如果在單個幀或多個幀中有多次出現的形狀,那么如果不打算將單個點從一個幀移動到下一個幀,則建議將這些形狀制作成符號。在許多卡通化的情況下,你會想把點從一幀移到下一幀,讓嘴巴移動來模擬說話,或者讓手移動來模擬揮手,等等,所以這樣的形狀不是很好的符號候選。如果形狀是固定的,并且在整個電影中沒有變化,則沒有必要將形狀制作成符號(KoolMoves將自動處理這種情況)。
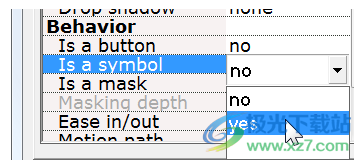
要將形狀制成符號,請為“符號”特性選擇“是”。應在創建形狀后立即執行此操作,然后再在框架內進行復制或復制框架。請注意,該形狀的點具有不同的外觀,以表明這些點可能與其他形狀共享。符號實例與任何其他形狀一樣進行編輯。如果更改影響到其他實例,將向您發出警告。

下載地址
- Pc版
KoolMoves(flash動畫制作) v10.2.0 官方版
本類排名
本類推薦
裝機必備
換一批- 聊天
- qq電腦版
- 微信電腦版
- yy語音
- skype
- 視頻
- 騰訊視頻
- 愛奇藝
- 優酷視頻
- 芒果tv
- 剪輯
- 愛剪輯
- 剪映
- 會聲會影
- adobe premiere
- 音樂
- qq音樂
- 網易云音樂
- 酷狗音樂
- 酷我音樂
- 瀏覽器
- 360瀏覽器
- 谷歌瀏覽器
- 火狐瀏覽器
- ie瀏覽器
- 辦公
- 釘釘
- 企業微信
- wps
- office
- 輸入法
- 搜狗輸入法
- qq輸入法
- 五筆輸入法
- 訊飛輸入法
- 壓縮
- 360壓縮
- winrar
- winzip
- 7z解壓軟件
- 翻譯
- 谷歌翻譯
- 百度翻譯
- 金山翻譯
- 英譯漢軟件
- 殺毒
- 360殺毒
- 360安全衛士
- 火絨軟件
- 騰訊電腦管家
- p圖
- 美圖秀秀
- photoshop
- 光影魔術手
- lightroom
- 編程
- python
- c語言軟件
- java開發工具
- vc6.0
- 網盤
- 百度網盤
- 阿里云盤
- 115網盤
- 天翼云盤
- 下載
- 迅雷
- qq旋風
- 電驢
- utorrent
- 證券
- 華泰證券
- 廣發證券
- 方正證券
- 西南證券
- 郵箱
- qq郵箱
- outlook
- 阿里郵箱
- icloud
- 驅動
- 驅動精靈
- 驅動人生
- 網卡驅動
- 打印機驅動


































網友評論