
CoffeeCup Site Designer(可視化網頁制作軟件)
v4.0.3295 官方版- 軟件大小:200 MB
- 軟件語言:英文
- 更新時間:2023-08-25
- 軟件類型:國外軟件 / 主頁制作
- 運行環境:WinXP, Win7, Win8, Win10, WinAll
- 軟件授權:免費軟件
- 官方主頁:https://www.coffeecup.com/
- 軟件等級 :
- 介紹說明
- 下載地址
- 精品推薦
- 相關軟件
- 網友評論
CoffeeCup Site
Designer提供網頁設計功能,可以通過這款軟件幫助用戶制作網頁,設計網站,軟件提供非常多的設計功能,可以在軟件選擇一個官方的模板執行設計,設計界面提供布局元素、容器元素、HTML元素、文本元素、使用鏈接、圖像元素、媒體元素、按鈕元素、圖標元素、表單元素,點擊網頁需要的一種元素就可以開始設計內容,每種元素的屬性都是可以自己設置細節參數的,還可以加載官方的元件庫資源使用,為用戶設計web項目提供更多功能!
 網頁制作軟件)">
網頁制作軟件)">軟件功能
組件
忘記重復的設計工作,使用組件庫加快生產時間。在其他項目中保存和重用項。
符號
將導航欄、頁腳、注冊表格等變成符號,只需一次編輯即可在整個網站上更改。
元素
用HTML5提供的一切填充空白畫布。拖動原始元素,并根據需要設置它們的樣式。
檢查員
檢查器會為您提供頁面內容的詳細概述。搜索術語以深入到元素級別,并查看CSS標記。
自定義代碼
在頁面上或頁面的任何位置使用javascript和CSS樣式表。享受我們的代碼編輯器對話框全屏。
CSS網格
通過調整列和行以及跨越元素來創建無縫布局,使您的設計栩栩如生。要么站在那里,要么站在廣場上。
Flexbox
只需輕按按鈕即可對齊、堆疊或重新排列元素。這是一個非凡的工具,應該成為任何響應式設計工具包的一部分。
自定義斷點
享受在任何像素寬度自定義斷點的自由。讓您的內容決定需要它們的位置,并完全控制任何屏幕設備。
設備視圖
輕松預覽各種現代設備。您可以將任何屏幕大小添加到設備列表中。您還可以在任何瀏覽器上快速預覽。
后備能力
設計最廣泛的瀏覽器支持(包括grandpa IE),并為支持最新和最棒的CSS屬性的瀏覽器進行增強。
后備能力
設計最廣泛的瀏覽器支持(包括grandpa IE),并為支持最新和最棒的CSS屬性的瀏覽器進行增強。
排版
訪問完整的谷歌字體庫。編輯排版參數,如線條高度、緊排、跟蹤、權重等等。
CSS過濾器和混合模式
跳過照片編輯工具,直接在頁面畫布上工作。應用獨特的混合模式和效果,如疊加、柔光或倍增,以創建自己的品牌標識。
顏色
使用選擇器或控制盤選擇任何顏色,創建調色板,并在項目中共享它們。
出版
把你的網站放到網上從來沒有這么容易過。發布到世界級的托管堆棧,該堆棧可以處理您向其拋出的任何流量,并始終通過HTTPS連接進行安全保護。
導出清除代碼
導出干凈、語義和W3C兼容的代碼。只需單擊一下,即可從硬盤中獲取HTML和CSS、JavaScript、圖像和其他資產。
提升您的SEO
為SEO或插件添加元數據和其他頁眉(或頁腳)代碼。還可以激活結構化數據工作流,為谷歌和其他搜索引擎標記您的內容。
在CodePen中查看
熟練的用戶會喜歡將元素的標記導出到CodePen的功能。通過這種方式,您可以在CMS或其他地方使用它,而無需進行完整的導出。
軟件特色
CSS框架
從Bootstrap、Materialize、Foundation或Vanila CSS框架開始。
模板
害怕一塊空白的畫布?選擇一個專業模板,快速入門。
內容元素
將容器、圖像、視頻、按鈕、圖標等元素拖放到畫布上。
資源庫
組織項目資源庫中的圖像、文檔和其他資源。
使用功能強大的文本編輯器在畫布上鍵入、粘貼或編輯文本。
HTML元素
代碼鑒賞家可以通過使用HTML元素注入HTML腳本來達到瘋狂的目的。
CSS的全部功能
填充、邊距、浮動、顯示、位置、溢出、邊框(半徑)、背景(圖像)、寬度(最小,最大)、高度(最小,最高)、縮放、平移、旋轉、傾斜、不透明度、長方體陰影、過渡等等。
交互
設計用于與懸停、活動和按下狀態控件進行交互。創建強大的3D效果,使網站內容變得生動起來。
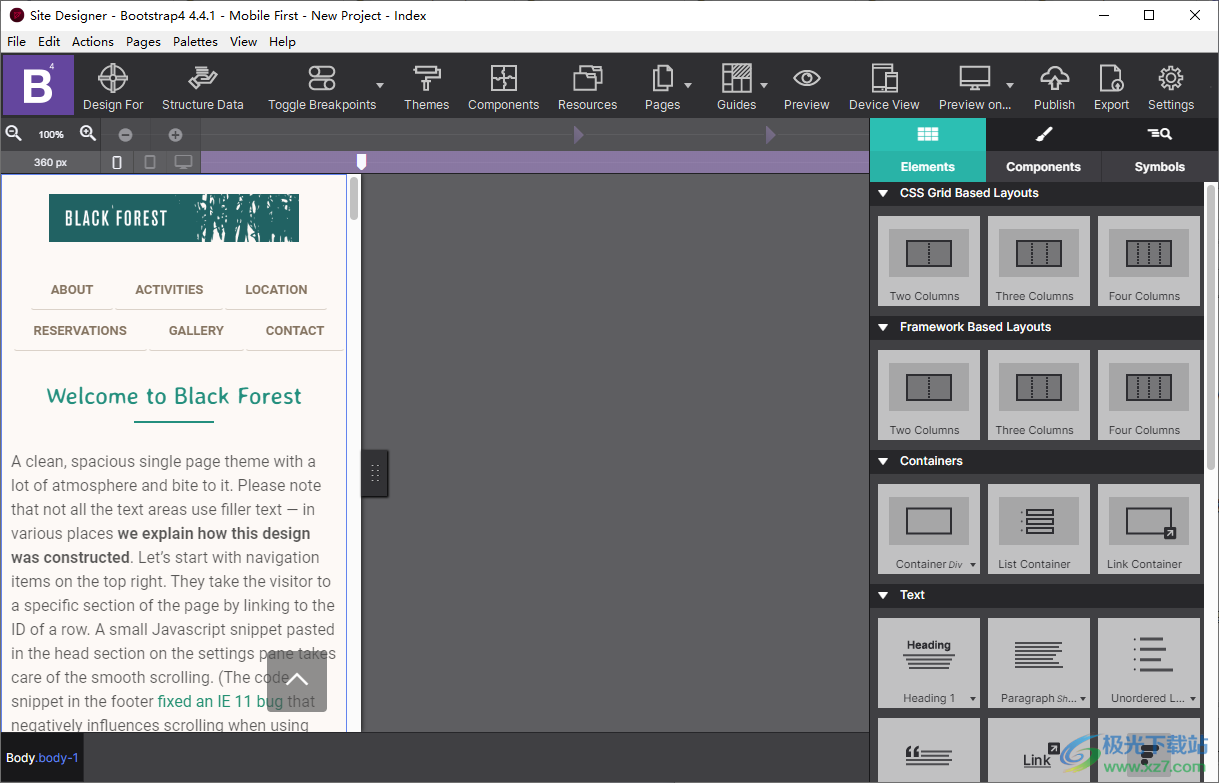
使用方法
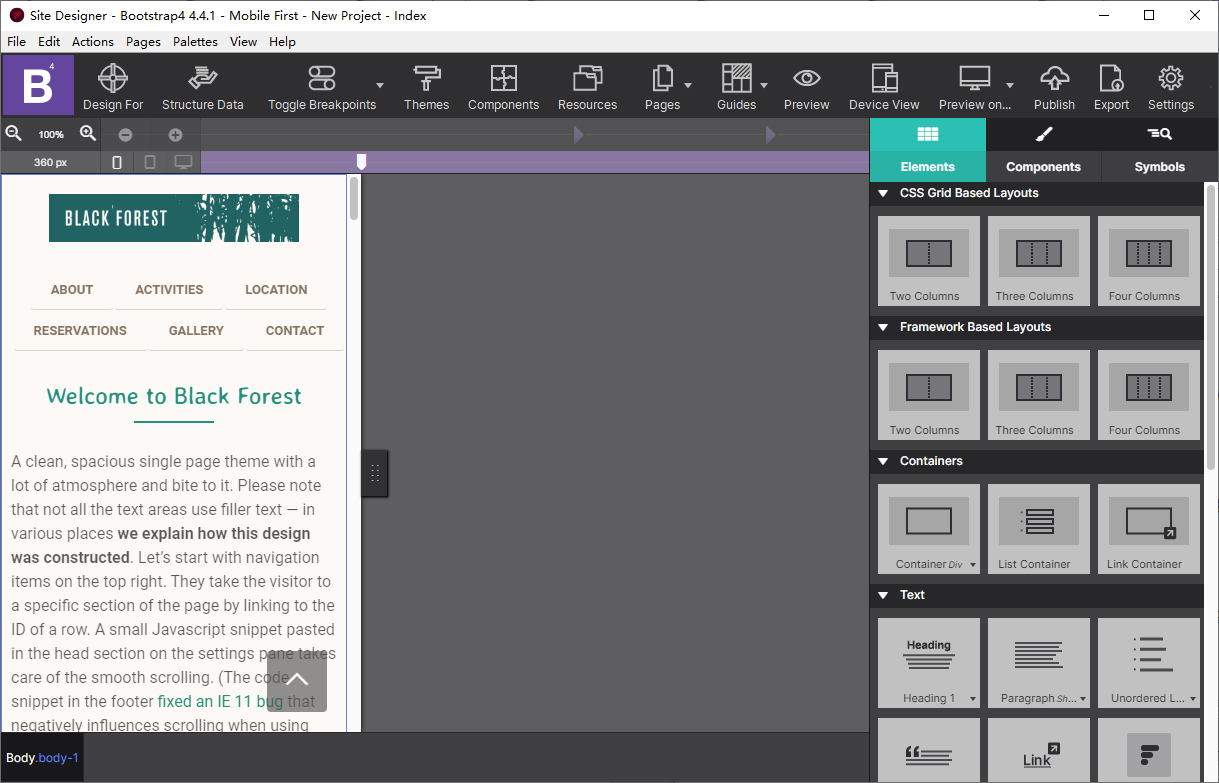
你的畫布
在本章中,您將學習如何選擇和瀏覽元素。不僅如此,還可以了解它們如何在所有設備上以不同的寬度顯示。了解如何使用強大的視口滑塊和斷點欄更改不同屏幕尺寸的頁面樣式和布局。
要選擇要設置樣式或位置的元素,您只需在畫布上單擊它們即可。您將在它們周圍看到一條細線,表明您已被選中。沿著底部欄,您將看到所選元素如何變化,并且您可以單擊該欄的該節點轉到其任何父元素。
視口寬度滑塊和斷點控件用于預覽和管理不同屏幕尺寸的頁面。
內置寬度滑塊有助于測試所有可能的屏幕寬度下內容的布局、設計和可用性。頁面元素根據顯示它的可用空間按比例增大和縮小。然而,在某些時候,需要更改布局或設計,以防止元素和內容變得太小或無法使用。
這就是斷點的用武之地。每當您覺得某個屏幕尺寸需要更改樣式或布局時,請添加斷點,然后根據需要自定義設計。您的查看者使用的瀏覽器將看到這些斷點,并向查看者顯示適當的設計版本。
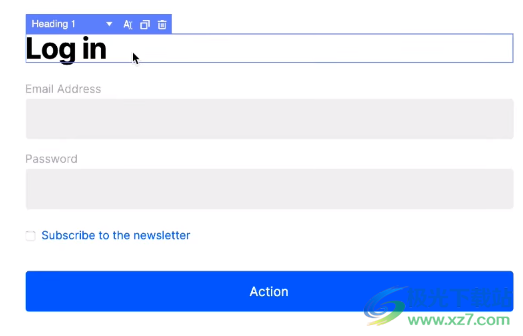
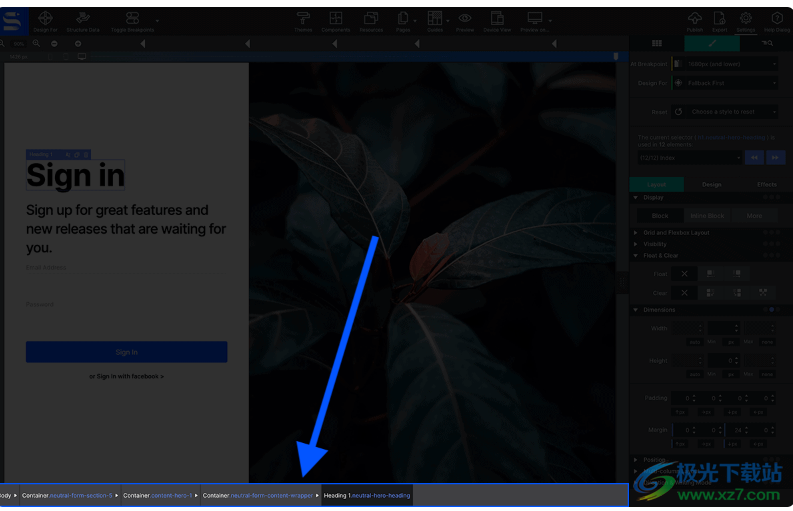
選擇元素
選擇元素就像單擊它們一樣簡單。您會在它們周圍看到一條細線,讓您知道它已被選中。一旦選擇,您就可以對其進行更改。您可以啟動文本編輯器來更改文本,轉到“樣式”窗格來更改背景顏色,或者將圖片替換為您想要顯示的新圖片。

指示器懸停欄
當您將鼠標懸停在某個元素上時,您會在其頂部看到一個小條。此菜單允許您訪問元素上的快速操作。
左側部分是一個下拉列表,將顯示該元素的父元素。當您需要選擇其中一個容器但通過常規單擊沒有間隙時,這非常方便。

在此欄的右側,您可以找到該元素的快速操作。您可以復制該元素或將其刪除。此外,根據元素,您將能夠替換圖像、編輯文本甚至修改網格配置
元素導航器
在畫布的底部,您可以找到元素導航。當您需要在同一層次結構中的元素之間快速移動時,這可以幫助您。您可以在父元素和子元素之間前后移動

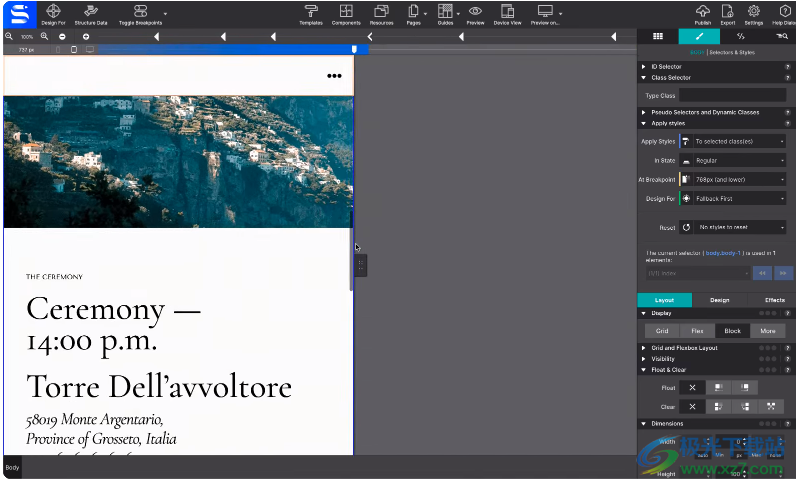
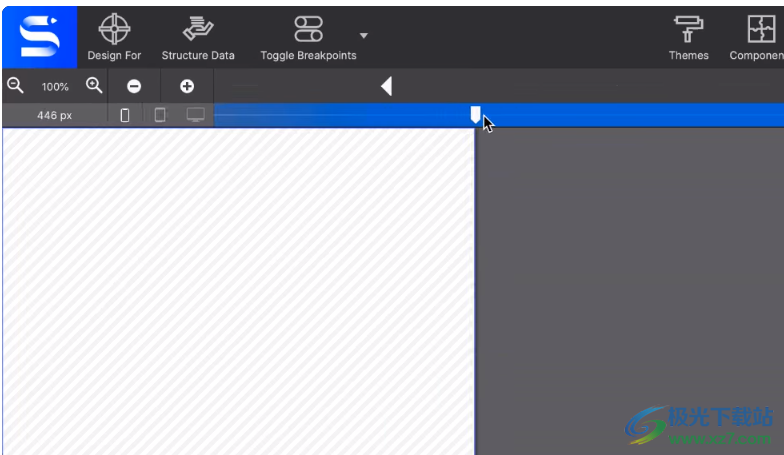
視口滑塊
在需要時進行布局和設計更改的能力是任何響應式設計的關鍵。在較寬的屏幕上,內容可能需要彼此相鄰放置,而不是堆疊在一起。可能需要增加字體大小,并將小圖像替換為大圖像。寬度滑塊可用于以任何可能的寬度查看網站,并幫助您確定任何此類更改是否會改善設計的用戶體驗。

只需抓住畫布中間的側手柄,向左或向右移動滑塊,即可看到視口和畫布的變化。您還可以單擊手柄并使用鍵盤箭頭鍵將其向左或向右移動一個像素。
當前視口寬度(滑塊手柄的位置)在縮放工具下方可見。您還可以切換視口測量。單擊當前斷點測量指示器可在 PX 和 EM 之間切換。
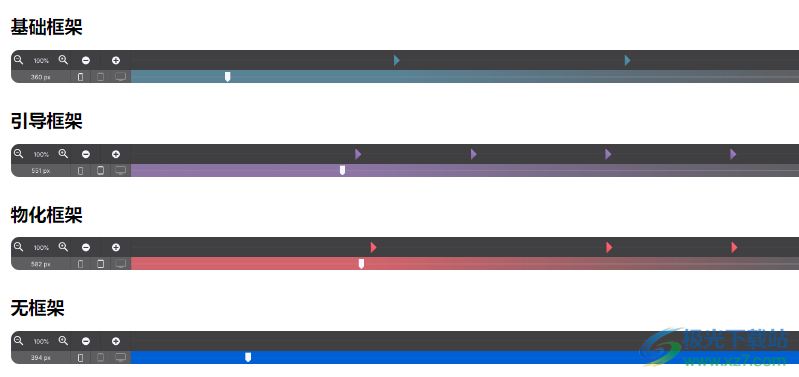
斷點
斷點是響應式網頁設計的秘密武器。它們是布局或風格發生變化的地方。它們由滑塊上方的小點或“點”表示。根據所使用的框架,默認斷點的顏色為粉色、紫色或藍色。粉色代表 Materialise,紫色代表 Bootstrap,藍色代表 Foundation。然而,白點是一個自定義斷點,是您在認為合適的地方注入的額外斷點。

多年來,桌面顯示器已經發展了很多,并提供了大量的空間,允許使用大字體和圖像進行廣泛的多內容布局。然而,為了使內容在手機和平板電腦等窄屏幕上可讀和可用,需要更小但更高的內容結構。通過斷點,相同的內容可以在整個設備尺寸和屏幕寬度范圍內以最佳形式呈現。
在每個斷點之后,會傳遞一組特定的樣式規則,因此站點似乎會“響應”顯示設備的大小。布局、寬度、字體大小和其他設計元素在需要時進行修改,以保持內容的焦點和令人愉快的消費。這感覺確實是動態的,這就是為什么我們開始將這些斷點引起的變化稱為“響應操作”。

當點從實心三角形變成胡蘿卜圖標時,斷點處于活動狀態。斷點指向工作流程的方向。例如,如果它指向右側,您的樣式和布局更改將應用于該特定尺寸及更高尺寸。當滑塊放置在斷點右側時,斷點將變為活動狀態,直到到達下一個斷點。

可以通過單擊斷點欄或左側的加號圖標來添加自定義斷點。可以通過選擇一個(單擊它)并點擊減號圖標來刪除它們。選擇后,還可以使用鍵盤箭頭鍵左右移動它們。請注意,默認的 Foundation、Bootstrap 和 Materialise 斷點無法移動或刪除。
移動優先與桌面優先
配置元素默認值的工作流程基于您選擇的框架。
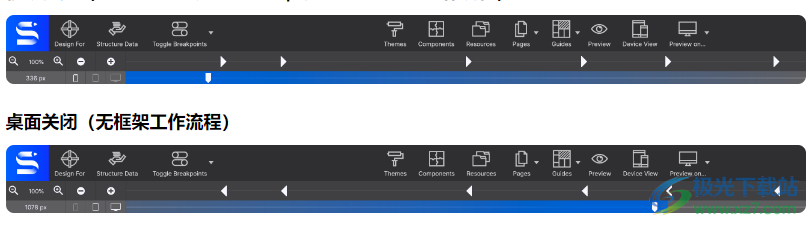
Foundation、Bootstrap 和 Materialise 都使用移動優先工作流程。這意味著您將首先針對小屏幕進行設計 - 設置默認樣式(例如排版)并為移動尺寸配置默認圖像資源 - 然后針對較大屏幕進行樣式和布局調整。當使用移動優先時,請確保滑塊位于最小斷點的左側。僅當查看者的屏幕達到該特定尺寸或更大時,才會顯示對斷點右側所做的更改。
移動優先(Foundation、Bootstrap 和 Materialise 工作流程)

提示:您可以使用“切換斷點”工具欄圖標來禁用斷點。這將允許您在任何位置使用滑塊配置樣式。
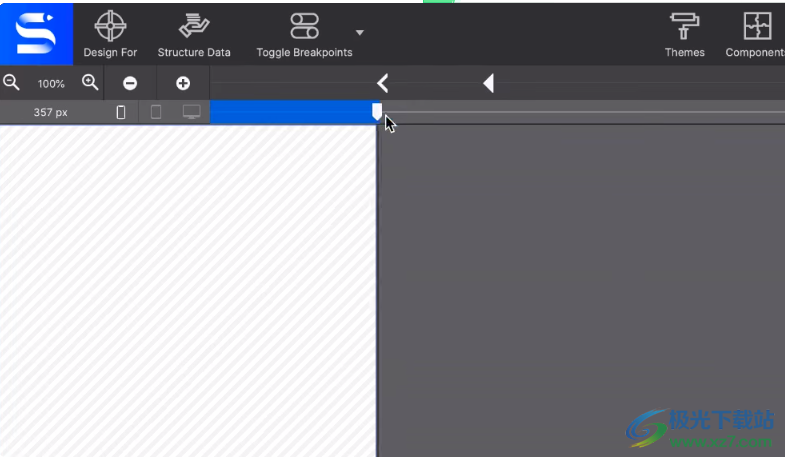
如果您使用無框架選項,則可以桌面向下工作。這意味著您的滑塊將位于應用全局樣式的最大斷點的右側。然后,您可以通過將滑塊移動到斷點的左側來調整桌面。
滑塊將變成一個大于符號,指示您正在設計哪個斷點區域。斷點本身是用箭頭形狀定義的,指導移動優先或桌面向下的工作流程。
斷點處的設計變更
布局變化是響應式設計最出名的。他們在需要的地方創造空間,或者在有足夠的空間時填補空白。經常對標題的字體大小進行微小的更改,以防止它們以較小的寬度換行。這種換行可能會對整體布局產生很大影響,但這在應用程序中很容易解決。只需在換行發生和布局中斷之前添加一個斷點,然后調整字體大小即可。現在繼續滑動,您將看到,通過更改,布局將在很長一段時間內繼續看起來不錯。
可以指定幾乎無限數量的響應操作,范圍從對圖像大小、邊距和字體大小的微小調整,到主要布局更改。這些主要的布局修改是響應式網頁設計最出名的。頁面元素的移動、堆疊和交換等響應式操作使網站真正實現了與設備無關。

視口寬度滑塊
寬度滑塊可用于在任何可能的視口寬度下查看設計,并且有助于創建在任何屏幕和設備上看起來都不錯的網站。

編輯設計
調整設計。小指示器可以讓您了解您的設計將在什么尺寸的設備上看到。更改布局結構、文本大小、使按鈕更大或更小等等!

縮放工具
縮放工具(+/- 放大鏡)位于斷點按鈕的左側。縮小有助于從小型計算機(例如筆記本電腦)進行大屏幕設計,并顯示斷點,否則這些斷點可能隱藏在窗格后面甚至屏幕外

縮小時,您可以通過垂直查看更多畫布來預覽您的設計。單擊“預覽”在畫布上預覽并測試交互功能
設備圖標

位于添加/刪除斷點按鈕下方的三個設備圖標將變得更亮,以指示您當前正在設計的常見尺寸設備。

由于桌面顯示器、平板電腦和手機都有多種尺寸;這僅供參考。沒有特定的手機或平板電腦寬度,也不可能“為手機設計”。
相反,響應式設計必須看起來不錯,并且在每個寬度上都表現良好 - 圖標只是指示可以使用什么類型的設備來查看滑塊當前位置的網站。
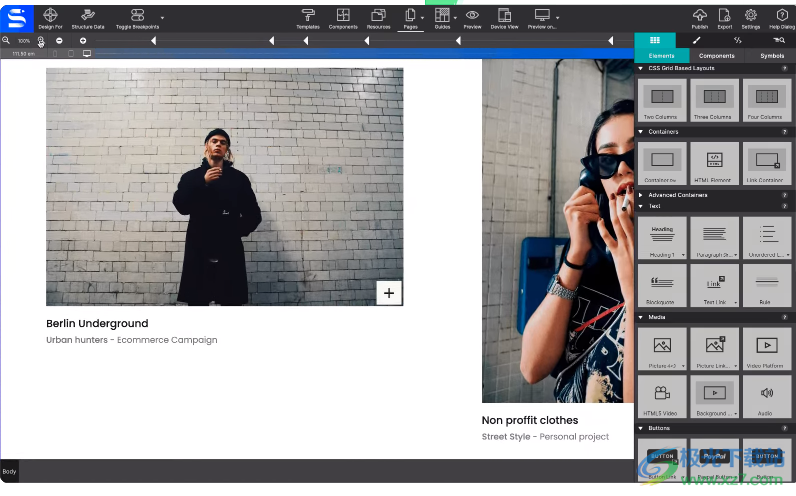
圖像元素
添加Picture 元素時,最初使用占位符圖像。這允許快速實驗或原型設計,而無需立即花時間查找、優化真實圖像等。
如果您正在制作線框或原型,則可以使用圖片元素變體來添加占位符,其縱橫比接近您期望最終圖形匹配的縱橫比。

圖片鏈接元素使您能夠將鏈接應用到圖形,因此當單擊時,讀者將被重定向到新位置。
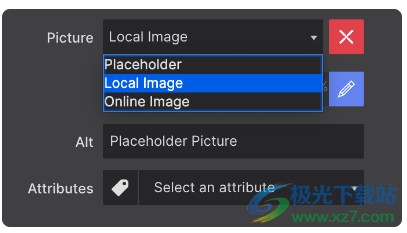
替換占位符發生在“元素”窗格上。您還可以右鍵單擊并選擇“編輯圖片”。

從下拉列表中選擇您的圖像源。
從元素窗格 > 選定元素屬性 > 圖片中,使用下拉列表在占位符、本地或在線圖像之間切換。
選擇本地鏡像時,系統會要求您從文件系統中選擇一個。所選圖像將添加到項目中并代替占位符圖像進行顯示。

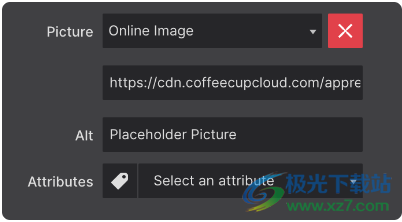
選擇在線圖像以輸入圖像的 URL
您還可以提供在線圖像的鏈接。在這種情況下,您可以在下拉列表下方顯示的輸入框中插入(粘貼)圖像的 URL。
您會注意到新添加的圖像寬度不會超過 200 像素。這可以在“樣式”窗格 >“布局”>“尺寸”中使用最大寬度控件進行更改。
使用 Picture 元素,您可以在斷點處更改圖像,向移動設備提供較小的圖像以獲得更好的性能。如果您想在較小的屏幕上顯示圖像的裁剪版本,這會很方便
媒體元素

視頻和音頻元素允許在頁面中嵌入響應式媒體。事實上,響應式是因為大多數其他視頻嵌入不會自動調整到不同的屏幕寬度!
提供了兩個選項可將背景視頻添加到畫布:背景視頻容器和全屏背景視頻。兩個視頻背景選項均包含兩個元素:容器元素和 HTML5 視頻元素。要選擇嵌套的元素,請將鼠標懸停在畫布上的元素上時使用上下文菜單。背景視頻容器
使您能夠將視頻背景部分添加到網頁。大小調整可以根據您需要的高度和寬度配置到父容器。另一種選擇是全屏背景視頻,用于覆蓋整個視口(畫布)。

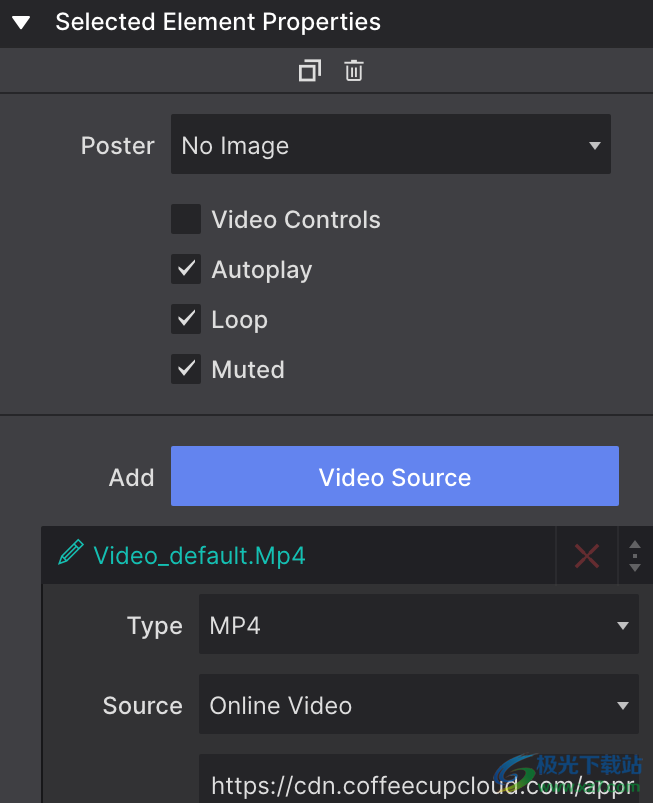
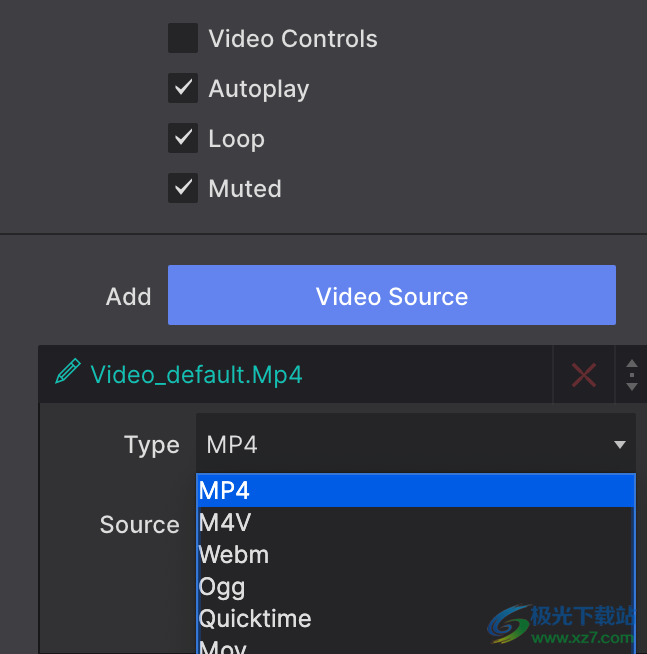
當這些元素之一添加到畫布時,將出現一個媒體占位符。在元素窗格 > 所選元素屬性中,您可以配置視頻源詳細信息并應用海報。該元素支持 MP4、M4V、Webm、Ogg、Quicktime 和 Mov 文件類型。

單擊“Video_default.Mp4”旁邊的紅色 X 以刪除占位符。單擊藍色的“添加視頻源”按鈕添加新的源文件。海報控件允許您配置在播放視頻之前顯示的封面圖像。導出或預覽頁面時,視頻控件
可讓您顯示或隱藏播放按鈕。自動播放將使視頻在頁面加載后立即播放。循環將使視頻在結束后重新開始。靜音將播放視頻,沒有聲音。

使用HTML5 視頻元素,您可以在本地或從在線鏈接輕松加載 MP4、M4V、OGV、OGM、WAV、M4A、WEBM、OGG 和 MOV 文件。
使用視頻平臺 元素與第三方源(例如YouTube或Vimeo )上加載的文件同步。您將輸入位于第三方站點的視頻源的完整 URL。
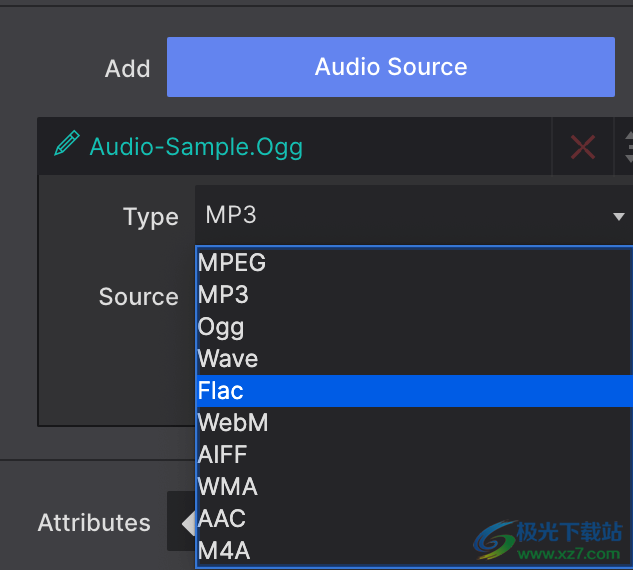
使用音頻元素播放 MPEG、OGG、WAVE 和 FLAC 曲目。您將能夠快速發布每周的教堂布道或分享車庫樂隊的最新即興演奏。

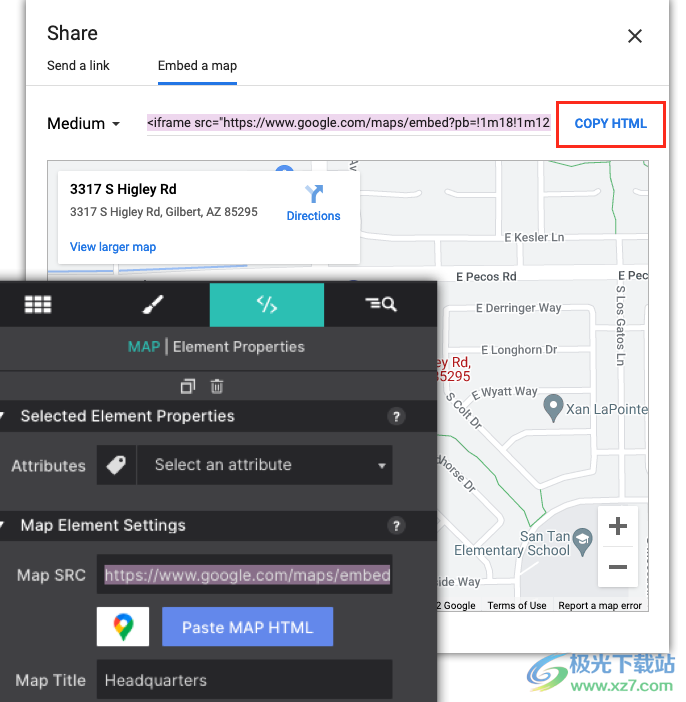
Map元素使您能夠嵌入響應式 Google 地圖。只需復制目的地的 Google 地圖嵌入代碼并將其粘貼到元素窗格上的 Map SRC 框中即可。

按鈕元素
組中的元素通常在與訪問者或用戶交互后執行操作。按鈕鏈接是最常見的鏈接元素。單擊時,它將引導讀者到新位置。它可以打開菜單、顯示隱藏元素或顯示模式對話框。它還可以將用戶帶到不同的位置、頁面、網站或完全不同的網站

按鈕鏈接元素的變體包括對圖形進行成像的按鈕鏈接圖像或在按鈕內拉出字體圖標的按鈕鏈接圖標。下載按鈕元素用于立即下載項目資源中加載的 pdf、圖像等。

在元素窗格 > 選定元素屬性上配置鏈接目標。
Button元素在配置外部功能(例如自定義表單 )時使用。還可以與自定義 Javascript 或框架功能結合使用。
PayPal按鈕用于構建自定義 HTML Paypal 付款按鈕。在“元素”窗格中,只需輸入您的 PayPal ID 即可將按鈕與您的商家帳戶同步。
下載地址
- Pc版
CoffeeCup Site Designer(可視化網頁制作軟件) v4.0.3295 官方版
本類排名
本類推薦
裝機必備
換一批- 聊天
- qq電腦版
- 微信電腦版
- yy語音
- skype
- 視頻
- 騰訊視頻
- 愛奇藝
- 優酷視頻
- 芒果tv
- 剪輯
- 愛剪輯
- 剪映
- 會聲會影
- adobe premiere
- 音樂
- qq音樂
- 網易云音樂
- 酷狗音樂
- 酷我音樂
- 瀏覽器
- 360瀏覽器
- 谷歌瀏覽器
- 火狐瀏覽器
- ie瀏覽器
- 辦公
- 釘釘
- 企業微信
- wps
- office
- 輸入法
- 搜狗輸入法
- qq輸入法
- 五筆輸入法
- 訊飛輸入法
- 壓縮
- 360壓縮
- winrar
- winzip
- 7z解壓軟件
- 翻譯
- 谷歌翻譯
- 百度翻譯
- 金山翻譯
- 英譯漢軟件
- 殺毒
- 360殺毒
- 360安全衛士
- 火絨軟件
- 騰訊電腦管家
- p圖
- 美圖秀秀
- photoshop
- 光影魔術手
- lightroom
- 編程
- python
- c語言軟件
- java開發工具
- vc6.0
- 網盤
- 百度網盤
- 阿里云盤
- 115網盤
- 天翼云盤
- 下載
- 迅雷
- qq旋風
- 電驢
- utorrent
- 證券
- 華泰證券
- 廣發證券
- 方正證券
- 西南證券
- 郵箱
- qq郵箱
- outlook
- 阿里郵箱
- icloud
- 驅動
- 驅動精靈
- 驅動人生
- 網卡驅動
- 打印機驅動





























網友評論