
RocketCake(網頁編輯器)
v4.7 免費版- 軟件大小:10.3 MB
- 軟件語言:簡體中文
- 更新時間:2022-10-31
- 軟件類型:國產軟件 / 主頁制作
- 運行環境:WinXP, Win7, Win8, Win10, WinAll
- 軟件授權:免費軟件
- 官方主頁:https://www.ambiera.com/rocketcake/index.html
- 軟件等級 :
- 介紹說明
- 下載地址
- 精品推薦
- 相關軟件
- 網友評論
RocketCake是一款可以幫助用戶在電腦上設計網頁的軟件,軟件已經提供非常多的控件內容,將其添加到頁面上就可以完成新的作品設計,也可以使用官方提供的模板內容快速創建新的作品,在模板上添加自己的網頁內容以及媒體控件就可以完成一個作品設計,結合發布功能就可以將網頁發布到網站服務器,從而讓別人可以閱讀你制作的網頁,這款軟件功能還是比較多的,大部分設計內容都通過控件的方式設計,在軟件右側就可以找到容器、樣式按鈕、導航菜單、圖表、HTML5音視頻、標題樣式、表單內容,常用的網頁設計內容都可以輕松找到,有效提升用戶設計網頁的速度!

軟件功能
一、所見即所得編輯器
編輯設備上顯示的網站。隨時切換以在任何其他平板電腦、PC 或移動設備上查看和編輯它。
二、無需編程
無需學習任何 HTML 或 CSS。只需單擊、拖放或鍵入。但是,當然,如果您愿意,您仍然可以自由地混合自己的代碼。
三、自由的!
編輯器是免費的。使用此軟件可以創建任意數量的網站。只需下載它就可以了。
四、只需單擊幾下即可創建出色的響應式網站
Rocket Cake 內置了對所有重要 HTML 元素的支持:圖片庫、幻燈片、可調整大小的容器、時尚按鈕、漸變、HTML 5 視頻、音頻等。
五、清潔生成的代碼
編輯器吐出干凈的 HTML/CSS 代碼。您還可以將其用作更復雜網站的基礎或服務器腳本的模板。
六、斷點編輯器
指定您自己的斷點以隨心所欲地調整網站。靈活的斷點編輯器使它變得非常簡單。
七、專業版
有一個專業版,可選擇插入自定義 CSS、HTML、JavaScript、PHP 代碼、用戶定義的斷點代碼和高級支持。
軟件特色
1、RocketCake提供網頁內容編輯,不需要HTML編程就可以制作網頁
2、擁有豐富的模板內容,修改模板上的內容,添加新的控件就可以完成網頁設計
3、使用多種媒體控件就可以創建響應式網站,可以添加H5動畫到網頁
4、支持表單內容添加,網頁上需要顯示的內容都可以通過表單方式添加
5、支持發布加密的網頁內容,設置密碼保護你發布的網站
6、提供豐富的組件內容,可以添加容器、樣式化按鈕、命名錨點、圖像幻燈片、圖像庫
7、可以添加導航菜單、Java語言、Web窗體、HTML代碼、PHP代碼、JavaScript代碼
8、可以添加Quicktime視頻、Youtube視頻、HTML5音頻/視頻
使用說明
1、啟動RocketCake4.7.exe就可以彈出模板界面,鼠標選擇一個模板就可以開始創建新項目

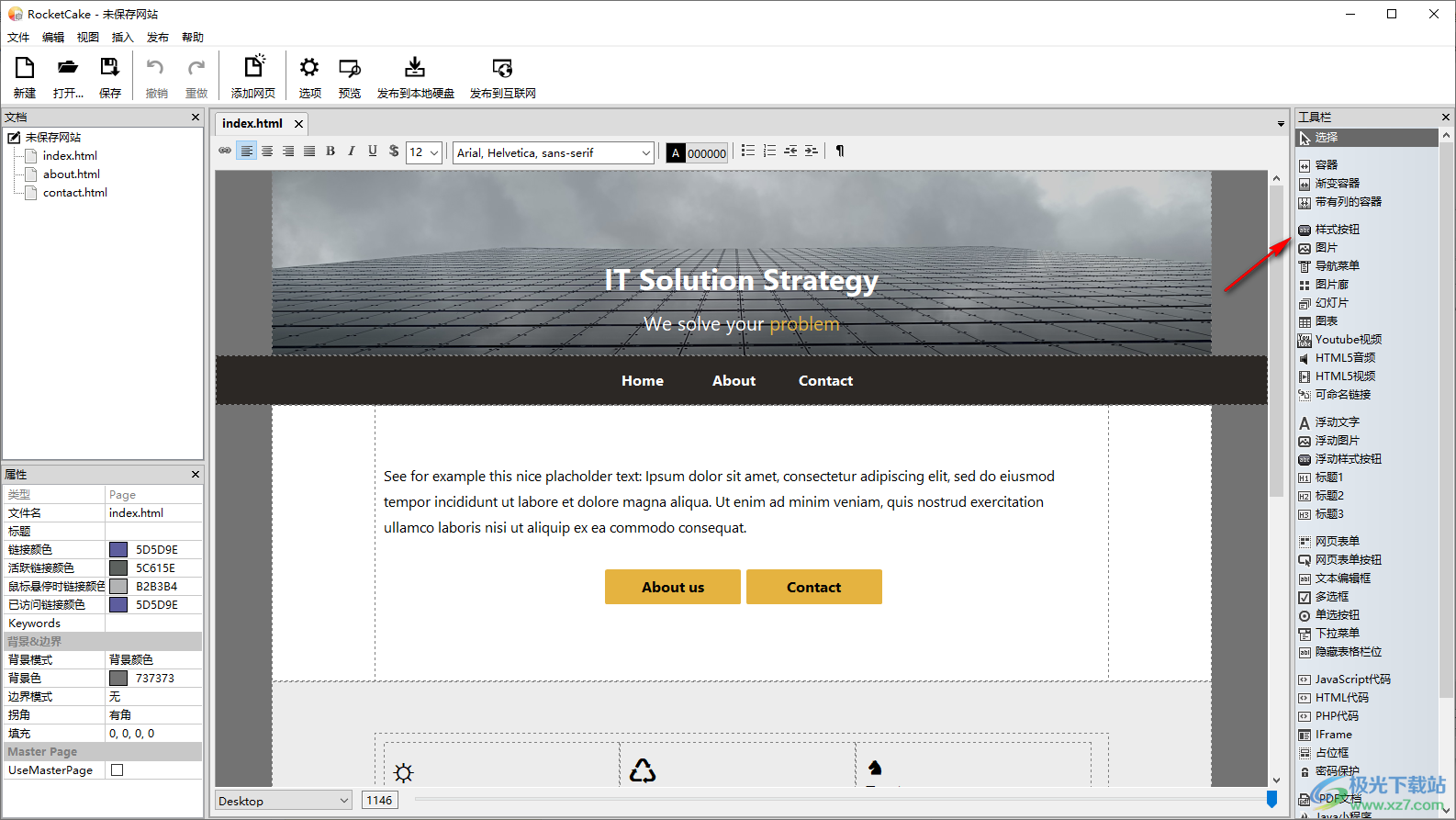
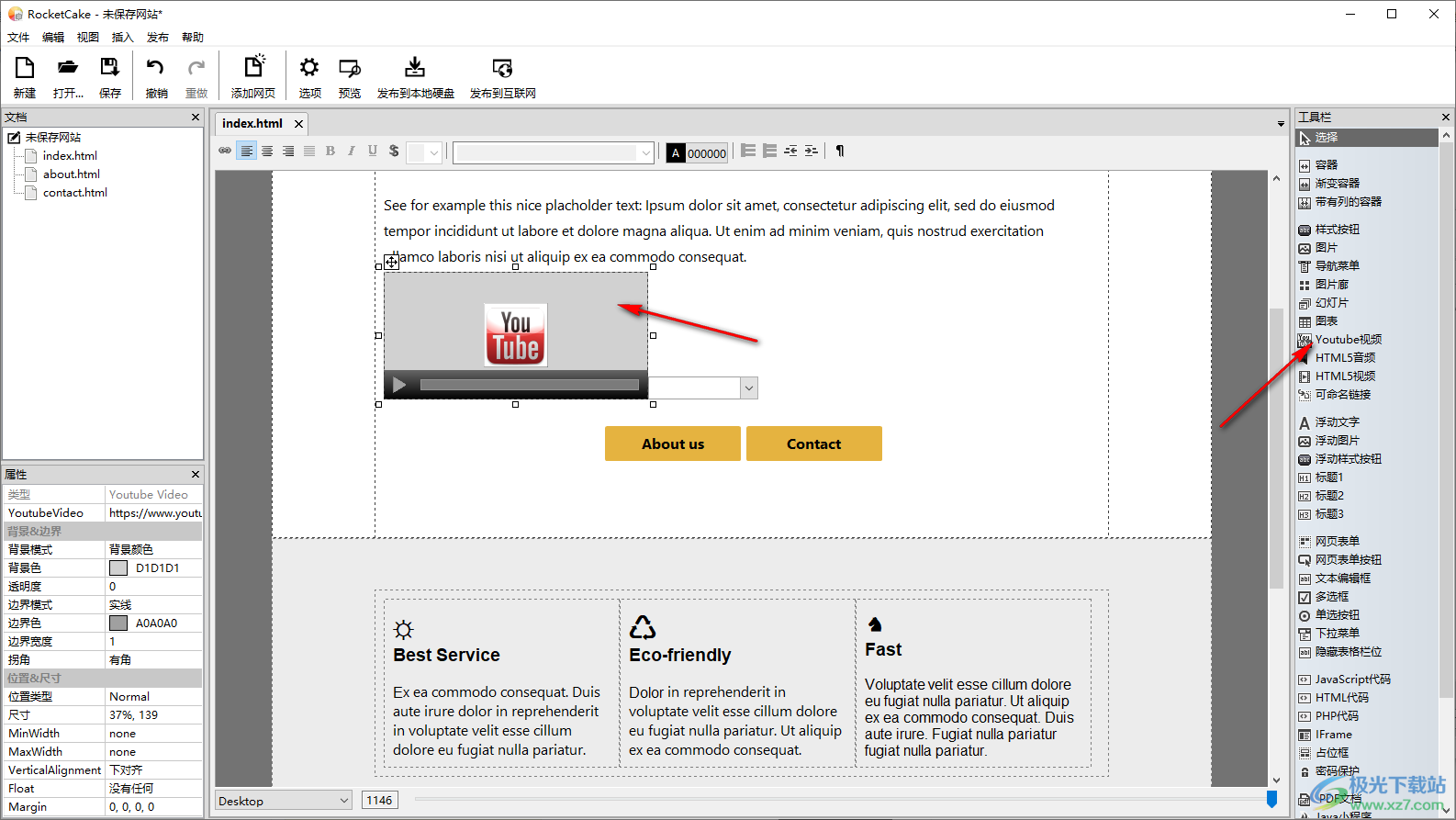
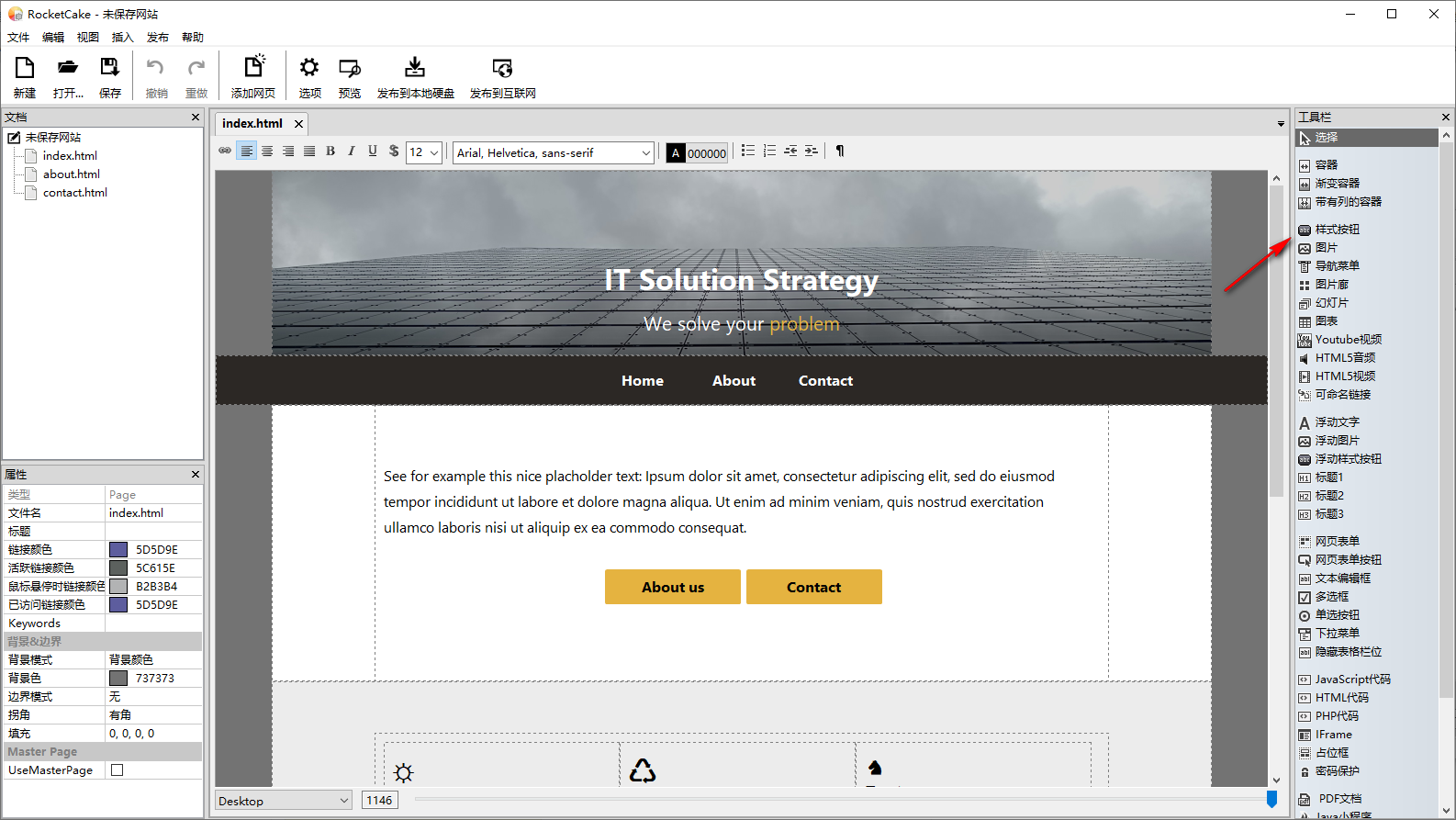
2、進入設計頁面,右側顯示很多控件內容,可以添加樣式按鈕,可以添加導航菜單

3、點擊任意按鈕就可以添加到頁面上使用,可以自動控制按鈕的大小

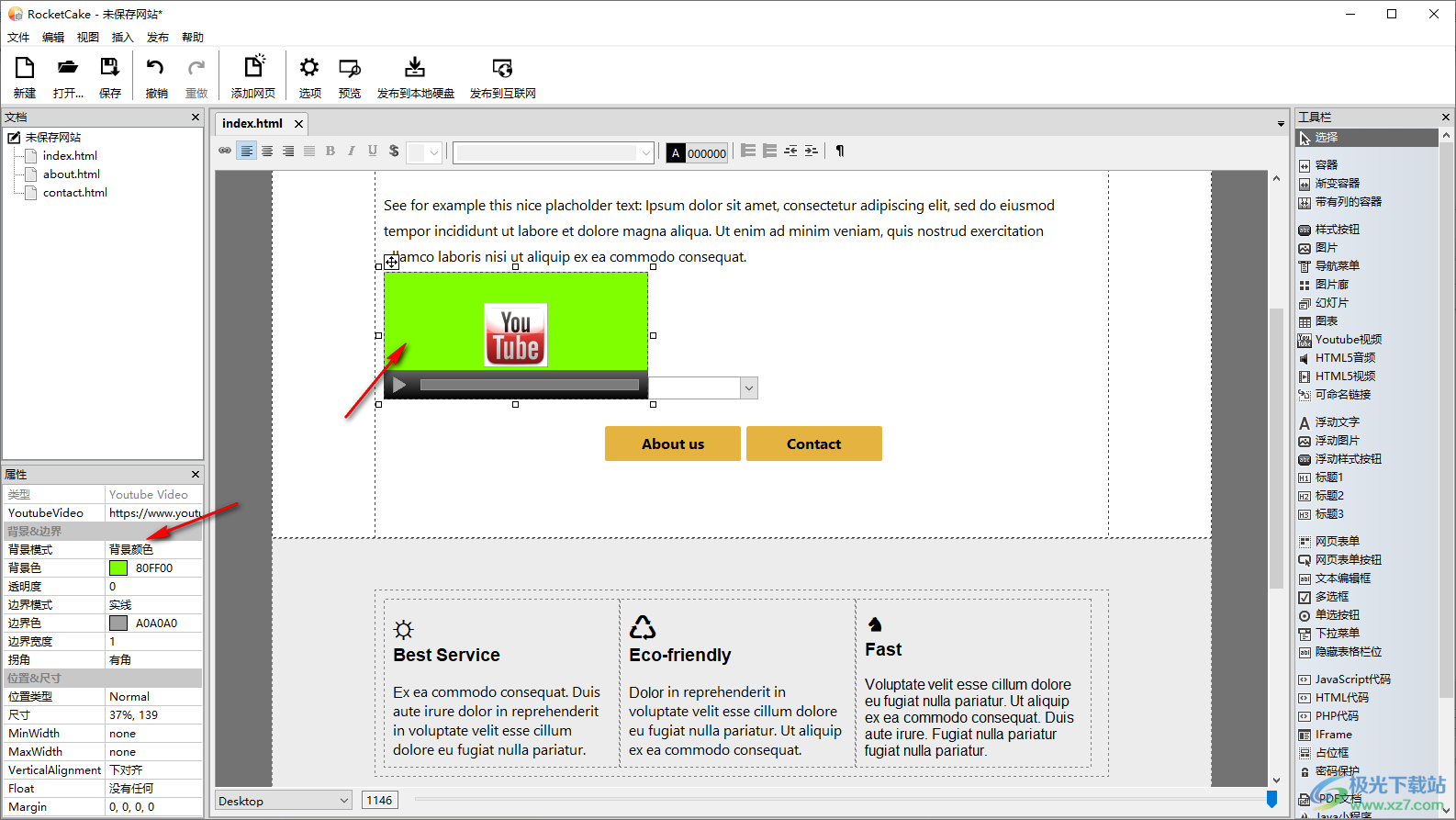
4、控件屬性在左側區域設置,可以調整背景模式、、背景色、透明度、邊界模式、邊界色、邊界寬度

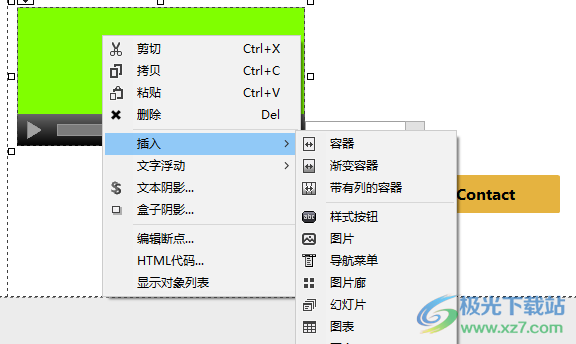
5、點擊頁面的右鍵也可以彈出控件內容添加,如果需要在當前的網頁上附加幻燈片內容就可以添加對應的按鍵

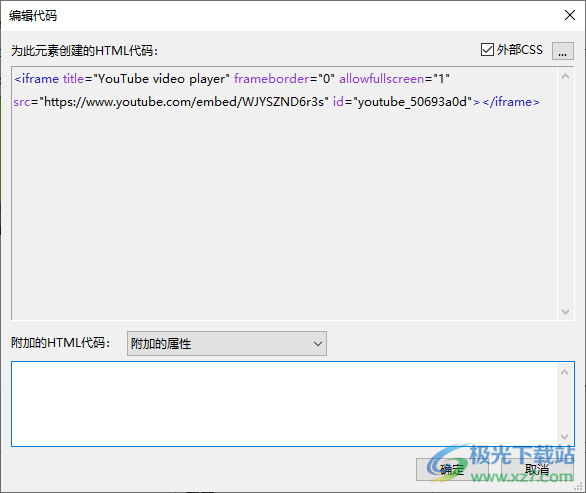
6、代碼編輯界面,直接在軟件上對添加的元素配置代碼內容,在頂部就可以編輯代碼

7、小編不會設計網頁所以就不多介紹了,您可以點擊幫助按鈕查看詳細的教程

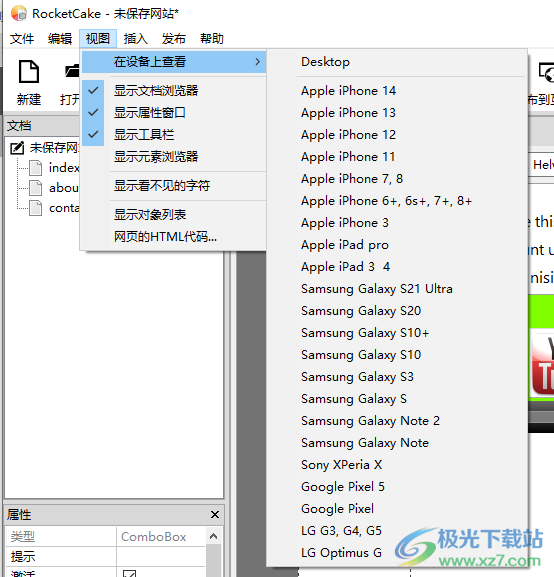
8、這里是設備模擬查看界面,在軟件選擇一個手機設備就可以模擬網頁查看效果

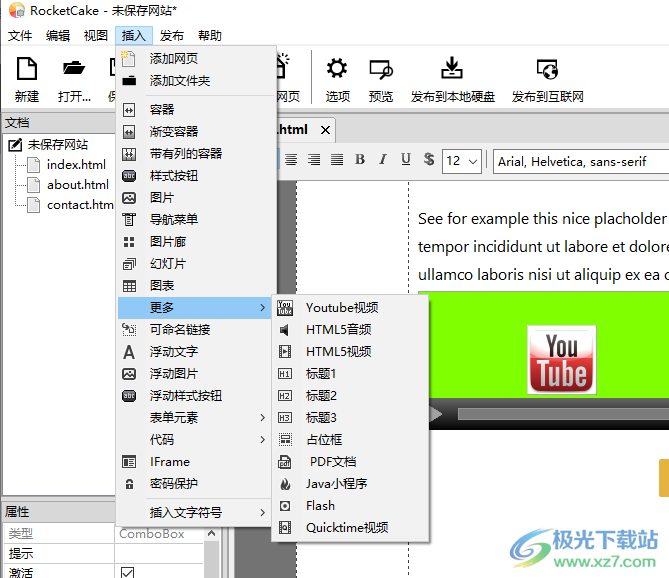
9、可以插入到網頁上的元素還是非常多的,可以選擇添加HTML5音頻、視頻資源

10、設置內容
語言:Automatic
圖片目錄名稱:rc_images
使用外部CSS文件調節風格:
HTML編碼的unicode的字符:
HTML Version:HTML 5

官方教程
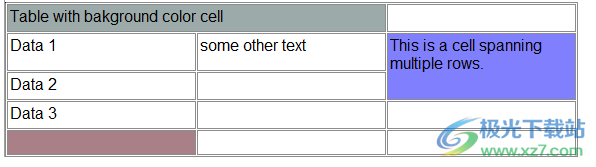
一、Table
您可以使用Table元素創建簡單的基于文本的表格:

一個表可以包含多個行和列,當選擇一個表單元格時,可以使用菜單Edit->Table在編輯器中動態添加或刪除列和行。
不要使用table元素進行布局:它是縮進的,以顯示數據,可能無法像您期望的那樣在響應頁面上工作。對于布局,請使用容器。
屬性
請注意,表格單元格與單元格本身具有不同的屬性。選擇表格單元格時,屬性窗口中只顯示少數條目,如TextVAligment和Background。要顯示和編輯整個表格的屬性,請單擊表格的邊框將其選中。然后有幾種背景模式(顏色、圖像、漸變),可通過選擇屬性“BackgroundMode”進行更改。它還支持多種邊界模式。只有當圖像文件無法加載或圖像是透明的時,背景才會可見。
其他支持的屬性包括:
單元格填充:表格單元格內容與其邊框之間的距離。
單元格間距:每個單元格之間的距離
二、超鏈接
超鏈接將網站的頁面相互連接,并將外部網站和文件與網站連接。

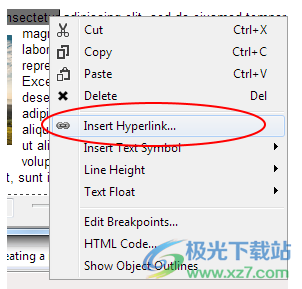
若要在網頁之間添加鏈接或添加到internet上的其他網站,請標記要成為超鏈接的文本部分,右鍵單擊它并選擇“插入超鏈接…”。
或者,您也可以使用編輯器工具欄中的綠色超鏈接圖標。這也適用于圖像和形狀(無論是透明、web2.0還是漸變形狀)。
現在將打開一個對話框,您可以在其中輸入超鏈接的URL。
鏈接內部網站
要鏈接此網站中的兩個頁面,您可以選擇“此項目中的頁面”作為鏈接類型,然后在此網站中選擇另一個頁面。
命名錨點
要鏈接頁面中的命名錨點和書簽,只需選擇“此項目中的頁面”,然后選擇頁面中的指定錨點。如果存在,它將直接顯示在頁面下方。
樣式
如果您正在創建文本鏈接,該對話框中也會有“樣式”部分。如果您需要多個或一些特殊樣式,可以在這里為鏈接定義和重用全局命名樣式。這里可以定義不同的懸停顏色、禁用帶下劃線的鏈接等。
特別行動
可以為超鏈接觸發特殊操作,而不是將網站鏈接到超鏈接。選擇“調用特殊RocketCake操作”作為鏈接類型。然后將彈出一個對話框,您可以在其中選擇動作和該動作的目標項,例如,在創建的幻燈片中顯示下一個圖像。
三、發布網站
一旦你完成了你的網站,你可能想把它發布到互聯網服務器上,這樣其他人就可以閱讀它。
使用發布到本地磁盤
為此,選擇菜單命令“發布->發布到本地磁盤”。將出現一個對話框來選擇目標目錄。當您按“確定”時,所有HTML和圖像文件都將在您選擇的目錄中的磁盤上生成。
您現在只需要將這些文件上傳到您的web服務器或FTP服務器。為此,您可以使用任何FTP程序。Ambiera推薦免費FTP客戶端“filezilla”(http://filezilla-project.org/)或WinSCP(http://winscp.net/).
使用RocketCake的內置FTP客戶端
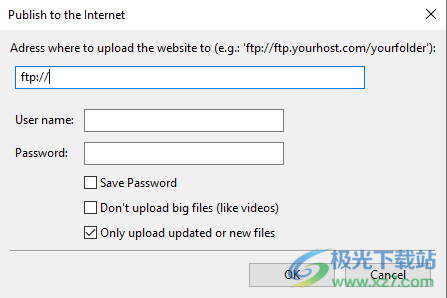
RocketCake還有一個內置的FTP客戶端,可以自動為您上傳所有文件。為此,選擇菜單命令“發布->發布到Internet”。將出現一個對話框,要求您輸入服務器的地址和登錄數據:

作為地址,您可以指定FTP服務器,例如ftp://ftp.yourhost.com.按“確定”時,RocketCake將嘗試將所有文件上載到此服務器。
如果你想在你的網絡空間中指定一個網站應該上傳到的文件夾,只需將其附加到如下地址:假設你的ftp服務器地址是ftp://ftp.yourhost.com/,如果要將其上載到名為“myfolder”的文件夾,則地址為:
ftp://ftp.yourhost.com/yourfolder
如果文件服務器使用的端口不是默認端口21(通常不是這種情況),則可以通過在主機名后面添加端口來指定另一個端口,例如端口42:
ftp://ftp.yourhost.com:42/yourfolder
您也可以在地址行中輸入用戶名和密碼,如下所示:
ftp://yourUserName:YourPassword@ftp.yourhost.com網站/
請注意,在這種情況下,將“用戶名”和“密碼”字段留空。
RocketCake還可以與SFTP和FTPS一起工作,因此如果您的服務器支持此功能,您也可以將“ftp”部分替換為“SFTP”或“FTPS”。
更新日志
新的免費內置模板:
IT解決方案戰略
-增加了對iPhone 14的支持
-編輯器現在在字體選擇的頂部默認顯示5個最常用的字體系列
-現在有一個按字母降序或升序排序文件夾和文件的命令。
這使得組織更大的網站項目更容易。
-現在,您可以右鍵單擊幻燈片和圖像庫中的圖像列表,輕松上下移動條目。
-現在,通過將文件夾拖到頁面或其他文件夾上,可以更容易地重新排列文件夾。
-當一個容器中有多個內聯PHP的代碼段時,內聯PHP代碼現在也可以正常工作。
(這是關于Pro版的內聯PHP代碼特性:您可以在任何地方直接鍵入“<?PHP”和“?>”之類的PHP標記,代碼就這樣發出,而不需要編碼)
-用于關閉從圖庫打開的圖像的“x”按鈕現在有了自己的類名(“galleryclosebutton”),因此如果您愿意,可以手動設置樣式。
-HTML代碼生成的若干改進
RocketCake4.6
-添加了一些新的默認網絡安全字體系列,如Gill Sans、Century Gothic、Baskerville和Segoe(盡管后者在macOS上不可用,但仍有一套可選字體)
-修復了一個導致字體系列組合框在某些系統上直接輸入時停止工作的問題。
現在,如果受此影響,您可以再次手動輸入自己的字體。
-現在也可以通過按ENTER鍵關閉顏色選擇對話框
-修復了一些翻譯錯誤
-修復了使用多個監視器時高DPI顯示器上的問題
-各地的小改進
下載地址
- Pc版
RocketCake(網頁編輯器) v4.7 免費版
本類排名
本類推薦
裝機必備
換一批- 聊天
- qq電腦版
- 微信電腦版
- yy語音
- skype
- 視頻
- 騰訊視頻
- 愛奇藝
- 優酷視頻
- 芒果tv
- 剪輯
- 愛剪輯
- 剪映
- 會聲會影
- adobe premiere
- 音樂
- qq音樂
- 網易云音樂
- 酷狗音樂
- 酷我音樂
- 瀏覽器
- 360瀏覽器
- 谷歌瀏覽器
- 火狐瀏覽器
- ie瀏覽器
- 辦公
- 釘釘
- 企業微信
- wps
- office
- 輸入法
- 搜狗輸入法
- qq輸入法
- 五筆輸入法
- 訊飛輸入法
- 壓縮
- 360壓縮
- winrar
- winzip
- 7z解壓軟件
- 翻譯
- 谷歌翻譯
- 百度翻譯
- 金山翻譯
- 英譯漢軟件
- 殺毒
- 360殺毒
- 360安全衛士
- 火絨軟件
- 騰訊電腦管家
- p圖
- 美圖秀秀
- photoshop
- 光影魔術手
- lightroom
- 編程
- python
- c語言軟件
- java開發工具
- vc6.0
- 網盤
- 百度網盤
- 阿里云盤
- 115網盤
- 天翼云盤
- 下載
- 迅雷
- qq旋風
- 電驢
- utorrent
- 證券
- 華泰證券
- 廣發證券
- 方正證券
- 西南證券
- 郵箱
- qq郵箱
- outlook
- 阿里郵箱
- icloud
- 驅動
- 驅動精靈
- 驅動人生
- 網卡驅動
- 打印機驅動





























網友評論