
Bootstrap Studio(網頁設計工具)
v5.9.2 免費版- 軟件大小:127 MB
- 軟件語言:英文
- 更新時間:2024-09-21
- 軟件類型:國外軟件 / 網頁輔助
- 運行環境:WinXP, Win7, Win8, Win10, WinAll
- 軟件授權:免費軟件
- 官方主頁:https://bootstrapstudio.io/
- 軟件等級 :
- 介紹說明
- 下載地址
- 精品推薦
- 相關軟件
- 網友評論
Bootstrap Studio提供網頁設計功能,可以幫助用戶在軟件上設計各種網站,軟件提供豐富的編輯功能,可以在軟件直接設計html頁面,可以編輯文本,可以添加組件,可以設計動畫,可以調整頁面窗口大小,可以附加圖像,可以設計圖標,可以添加交互圖圖表,可以設計響應式頁面,功能非常豐富,用戶啟動主程序就可以進入設計界面,可以選擇查看官方的引導指南,也可以直接新建一個設計項目開始工作,為用戶設計網頁提供更多幫助,這里小編推薦的是Bootstrap Studio免費版,適合個人學習使用!

軟件功能
編輯代碼
對于某些事情,拖放是不夠的。這就是為什么 Bootstrap Studio 可以讓您在需要時完全控制標記的原因。您可以在我們的Sublime Text類編輯器中導入和編輯CSS,SASS,JavaScript和HTML。
專為引導程序 3、4 和 5 而構建
Bootstrap Studio 知道如何構建有效的 Bootstrap 頁面并自動編寫正確的 HTML。它支持 Bootstrap 3、Bootstrap 4 和 Bootstrap 5,并且可以將您的設計從一個轉換為另一個。
高級 CSS 和 SASS 編輯器
我們先進的CSS編輯界面支持自動建議和規則驗證,并在任何給定時間顯示活動和繼承的規則。
JavaScript 編輯
在我們的Sublime Text類編輯器中編寫JavaScript。您的所有更改都會與預覽同步,因此您可以編寫代碼并試用,而無需重新加載瀏覽器。

網頁編輯
使用我們強大的自定義代碼組件,您可以直接編寫 HTML,而無需通過我們的拖放界面。您還可以在需要時將頁面的任何部分轉換為自定義代碼。
導入現有網站
如果您有以前開發過的網站,則可以將其導入。只需將 HTML、CSS、JS 文件和圖像拖放到 Bootstrap Studio 中,它們就會被添加到您的項目中。
連接外部編輯器
更喜歡在編輯器中編寫 CSS?沒關系!只需單擊一下,您就可以連接visual studio Code,Sublime Text,Atom,IntelliJ等。
鍵盤快捷鍵
Bootstrap Studio全面支持鍵盤快捷鍵,可讓您大大加快工作流程。
一鍵發布
您可以將您的設計導出為靜態網站,也可以一鍵將其發布到我們的下一代托管平臺。它提供HTTPS,自定義域,密鑰,并且完全免費!
網格工具
該應用程序具有用于處理引導網格的專用工具。輕松創建列、調整列的大小和偏移列,并應用響應式可見性類。
平滑動畫
在我們的應用程序中,您可以創建在瀏覽器滾動或懸停時觸發的流暢 CSS 動畫。我們還有一個特殊的視差組件,用于漂亮的圖像背景。
谷歌網絡字體
Bootstrap Studio與Google Webfonts集成,為您提供了一種導入和管理字體的簡便方法。字體系列名稱甚至可以在我們的 css 編輯器中自動建議。
命令面板
使用我們的命令面板加快您的工作流程!按 Ctrl/Cmd+P 并創建/打開文件,插入具有類似 Emmet 的 CSS 語法的組件,生成 Lorem ipsum 文本并觸發菜單命令。
主題和圖標
該應用程序具有許多內置的Bootstrap主題,圖標字體,模板和組件,您可以將它們組合成美觀而獨特的設計。
軟件特色
智能拖放
Bootstrap Studio 知道哪些 Bootstrap 組件可以相互嵌套,并為您提供建議。它會自動生成漂亮的 HTML,看起來就像是由專家手寫的。
創建您自己的組件
您可以將設計片段提取為自定義組件,并準備好將它們放入您創建的任何設計中。您還可以將這些組件導出為文件并共享它們。
在線圖書館
如果您需要我們庫中不存在的組件,只需單擊組件面板中的“在線”選項卡。在那里,您會發現由社區構建和共享的數千個組件。你也可以 上傳您自己的。
鏈接組件
這是一項強大的功能,允許您同步組件,因此更改一個組件將自動更改另一個組件。這對于您需要跨頁面更新的頁眉和頁腳等內容特別有用。

漂亮的模板
該應用程序帶有許多高級,完全響應的模板,您可以自定義這些模板。每個模板都由多個頁面和小部件組成,您可以選擇并匹配到完美的網站中。

界面
Bootstrap Studio有一個美麗而強大的界面,它是圍繞拖放的簡單性構建的。這使其成為原型設計和設計網頁和應用程序的完美工具。

破解方法
1、將Bootstrap Studio直接安裝到電腦,等等軟件安裝結束

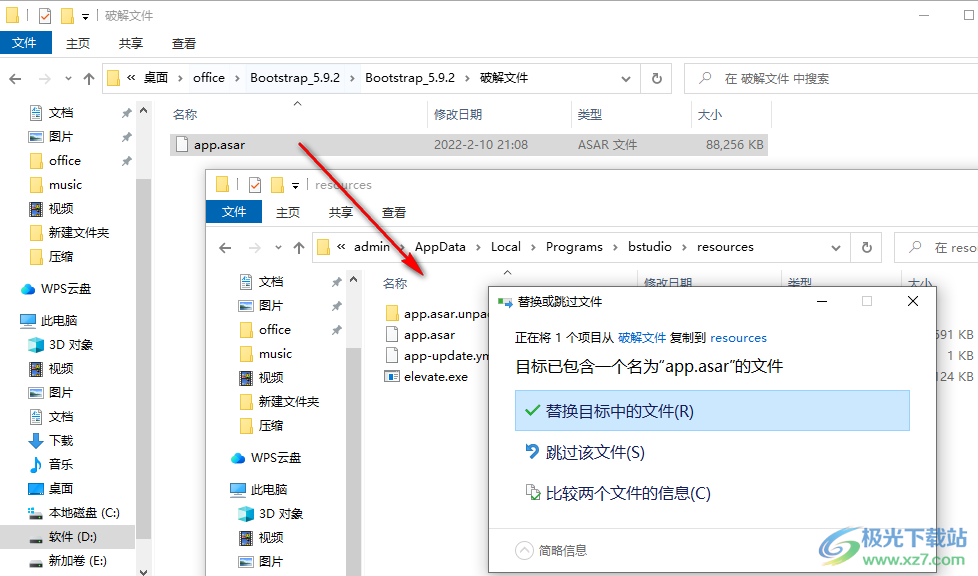
2、將破解文件app.asar復制到C:Users%username%AppDataLocalProgramsbstudioresources替換

3、打開軟件就看見一引導內容,點擊Getting Started Guide立即打開官方的引導教程

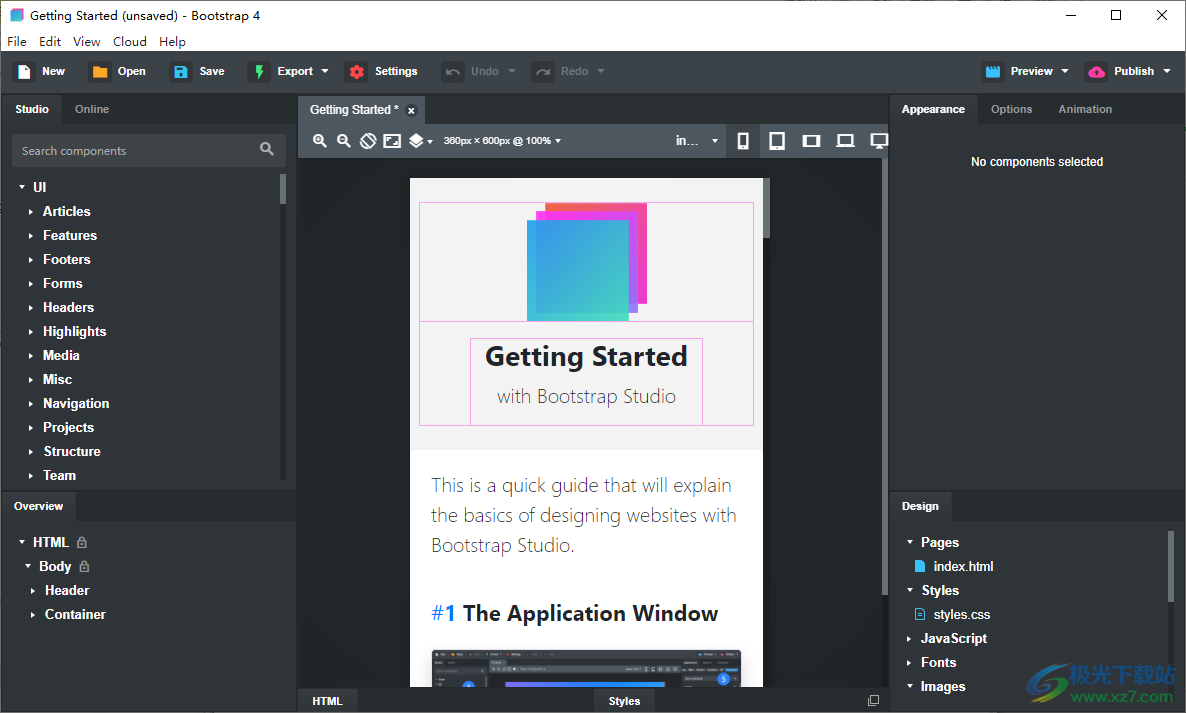
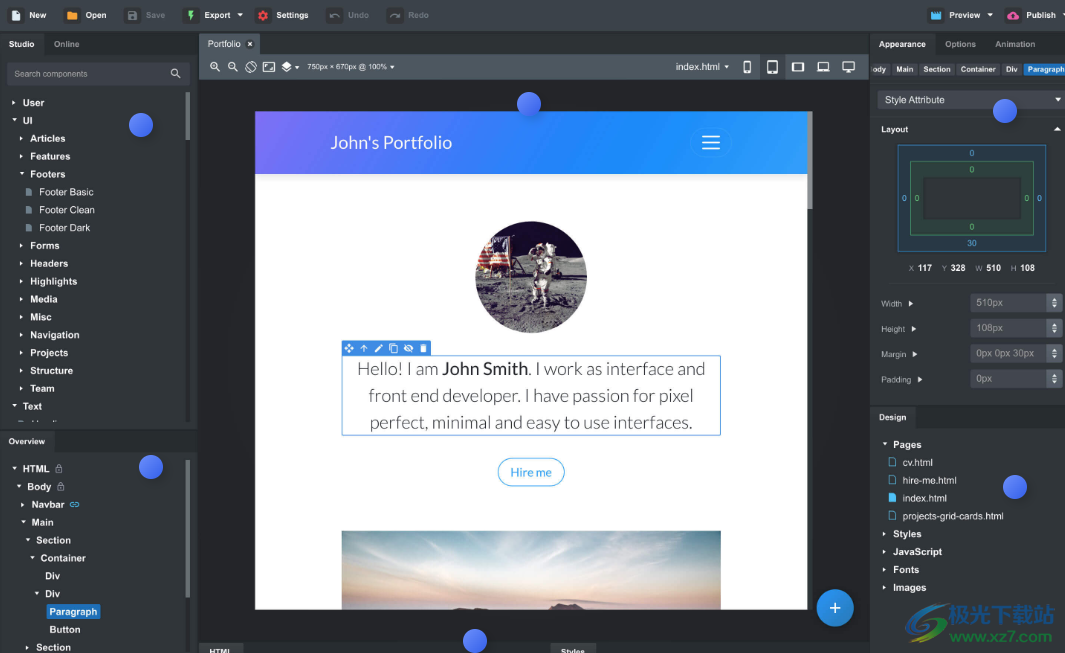
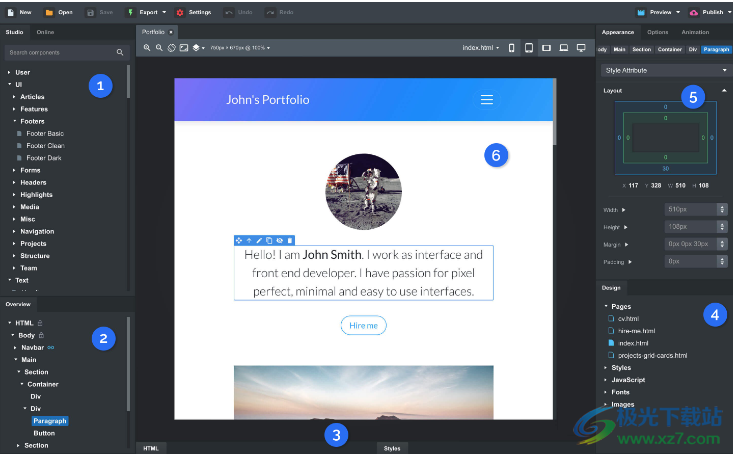
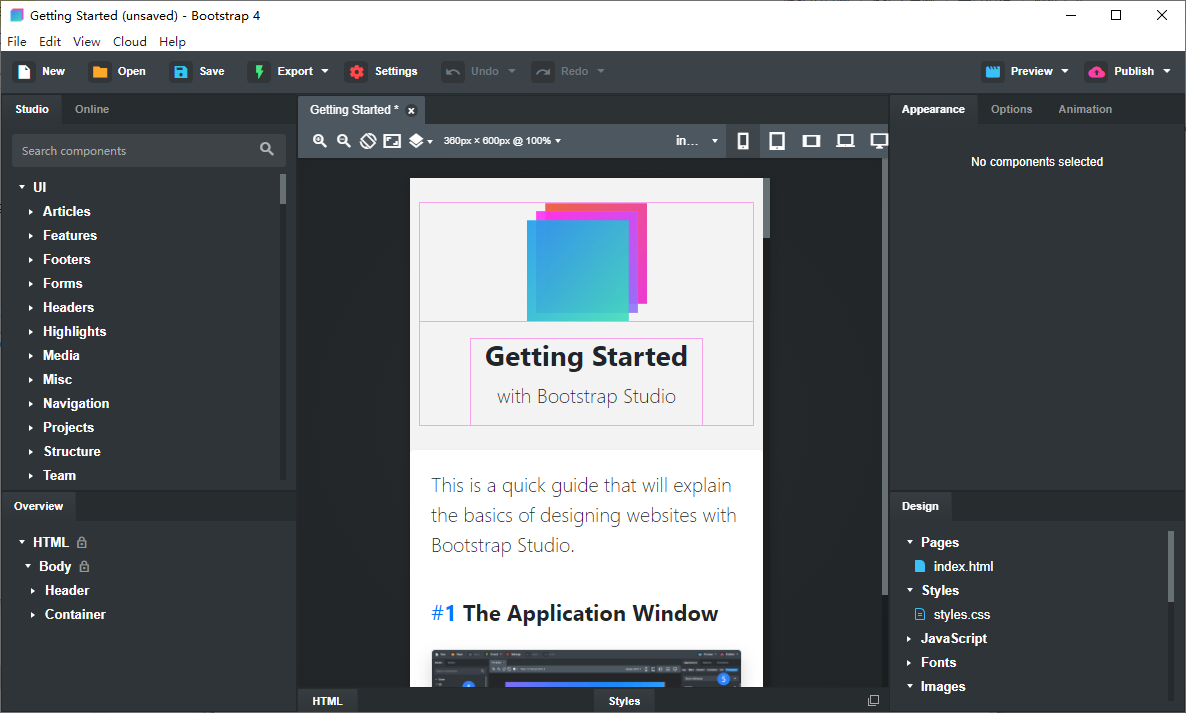
4、Bootstrap Studio 窗口分為多個功能區域:
組件面板 – 它由工作室和在線選項卡組成。包含所有可用組件,您可以將這些組件拖放到舞臺 (6) 和概述 (2) 上。
概述面板 – 它為您提供頁面上所有組件的快速概覽。此處的組件可以拖動和重新排序。
編輯器面板 – 包含 HTML 和樣式選項卡。您可以單擊以展開它,并將其分離為單獨的窗口。
設計面板 – 包含設計的所有頁面、CSS、SASS 文件和圖像。雙擊時,頁面將在舞臺 (6) 和其他資源中打開 - 在編輯器面板 (3) 中打開。
選項面板 – 顯示所選組件的選項,并為您提供輕松的可視化自定義控件。
舞臺 - 這是您看到頁面預覽,拖放組件和編輯文本的地方。
您可以按照主導航中的一些教程了解有關面板的更多信息。

官方教程
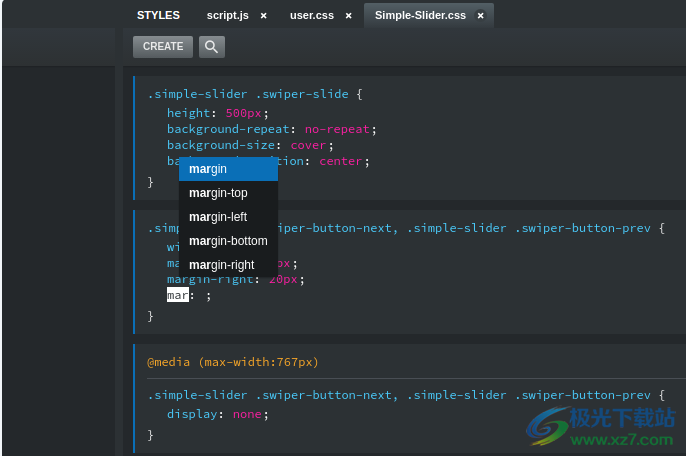
CSS 編輯
Bootstrap Studio 通過使用“外觀”面板和組件選項,為您提供了一種完全可視化的方式來構建網頁。但是,如果您需要額外的控制和可自定義性,則可以直接在編輯器面板中編寫CSS代碼。
內置在Bootstrap Studio中的CSS編輯器對于任何使用過瀏覽器開發人員工具的人來說都很熟悉。您可以在“樣式”選項卡中編輯 CSS 代碼,也可以在“設計”面板中創建的 CSS 文件中編輯 CSS 代碼。
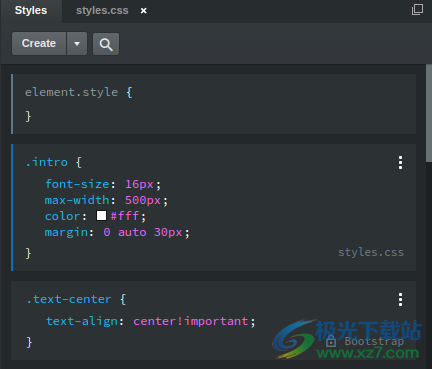
#“樣式”選項卡
樣式是“編輯器”面板中兩個不可關閉的選項卡之一。它為您提供了設計中與當前所選組件匹配的CSS塊列表。這是一種方便的方法,可以發現哪些 CSS 塊正在影響所有文件中的組件以及應用程序生成的代碼。

請注意,應用生成的樣式(標記為“引導程序”)是鎖定的,用戶不可編輯。您可以通過單擊塊的三點菜單并將其復制到您自己的樣式表中來覆蓋它們。
#CSS 文件
創建一個新的 CSS 文件很容易。只需右鍵單擊“樣式”標簽并選擇菜單。New > CSS File

要導入現有的CSS文件,只需將其拖放到應用程序窗口中即可。它將被解析并添加到您的設計中。
您可以根據需要創建/導入任意數量的文件,并將它們組織到文件夾中以使其更易于管理。
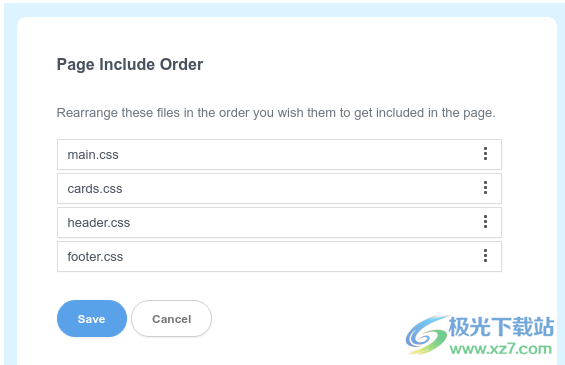
#CSS 文件順序
使用多個CSS文件時,您遲早會遇到需要控制文件優先級的情況。要更改應用 CSS 文件的順序,請右鍵單擊“樣式”組,然后選擇 。Include Order

在這里,您可以根據需要對文件重新排序,然后單擊“保存”按鈕。這些更改將應用于設計中的所有頁面。
注意
雖然它沒有顯示在對話框中,但 Bootstrap 框架 css 文件始終首先包含在頁面中,然后是樣式表。
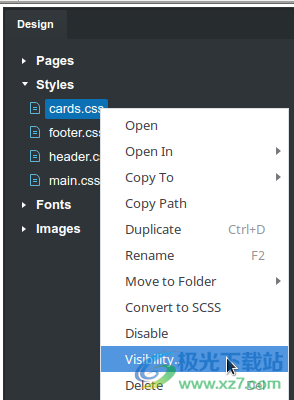
#能見度
右鍵單擊CSS文件時,您將獲得幾個用于控制其可見性的選項。

啟用/禁用 - 使用此選項,您可以禁用樣式表,使其不適用于您的任何頁面。
能見度。。- 這將打開一個對話框,讓您選擇應將樣式表添加到設計的哪些頁面。

#鏈接外部 CSS
您可以在 Bootstrap Studio 中鏈接外部托管的樣式表。只需右鍵單擊樣式組并選擇 。在對話框中,您可以將URL粘貼到外部托管的樣式表中,該URL將被添加到您的設計中。Link External CSS
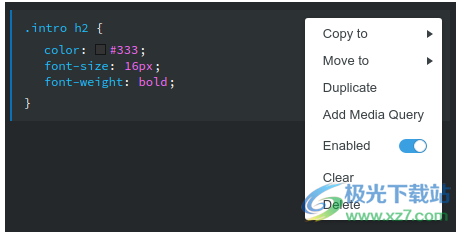
選項菜單
當您單擊每個CSS塊右上角的三個點時,您將看到一個帶有選項的菜單。您有復制、移動和刪除等基本操作,還可以選擇添加媒體查詢和啟用/禁用塊。

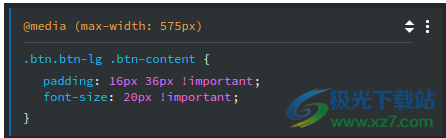
編寫媒體查詢
媒體查詢是創建響應式布局的重要工具。在 Bootstrap Studio 中,媒體查詢是逐塊分配的。為此,請從“選項”菜單(塊右上角的三個點)中進行選擇。Add Media Query

查詢將預填充 或,具體取決于階段的當前寬度。min-widthmax-width
提示
如果您發現我們的 CSS 編輯器過于嚴格,您可以隨時切換到編寫 SASS 代碼。
CSS 變量
Bootstrap Studio 內置了對CSS 自定義屬性 (打開新窗口)(也稱為變量)。它們為您提供了一種簡單的方法,可以在整個設計中重復使用特定顏色,并從中心位置進行更改。
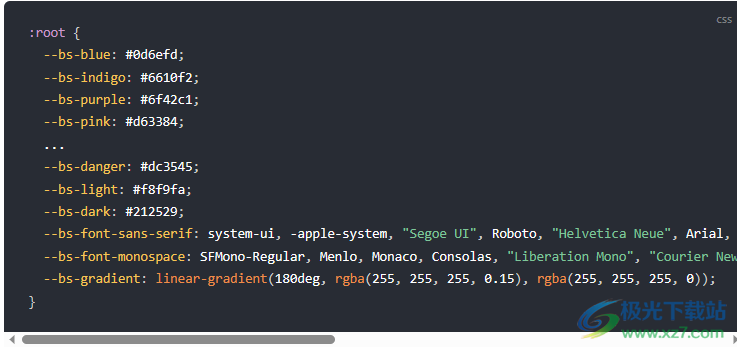
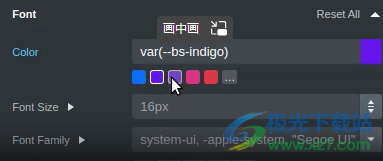
Bootstrap 框架主要使用自定義屬性進行顏色和字體自定義。下面您可以看到 Bootstrap 5 的一些可用變量,每個變量都以前綴開頭。bs-

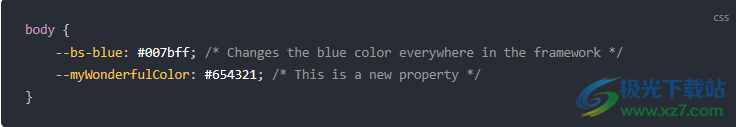
定義自己的自定義屬性或覆蓋內置屬性非常簡單。您可以通過在其中一個 css 文件中編寫如下代碼來做到這一點:

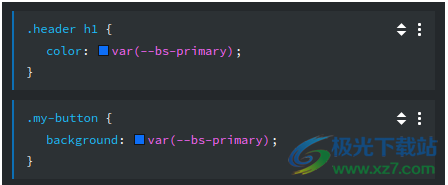
要使用CSS變量,只需將它們包含在您需要該值的位置即可。這樣,如果您選擇將來進行更改,它將自動應用于所有位置。

您還可以在“外觀”面板中所有與顏色相關的選項下找到對已定義變量的有用引用。

在線發布您的網站
引導工作室網站 (打開新窗口)是我們強大的在線發布網站的托管平臺。它非常快,為您提供HTTPS,密碼保護,托管自定義域的能力,最重要的是,該應用程序的所有用戶都是免費的!
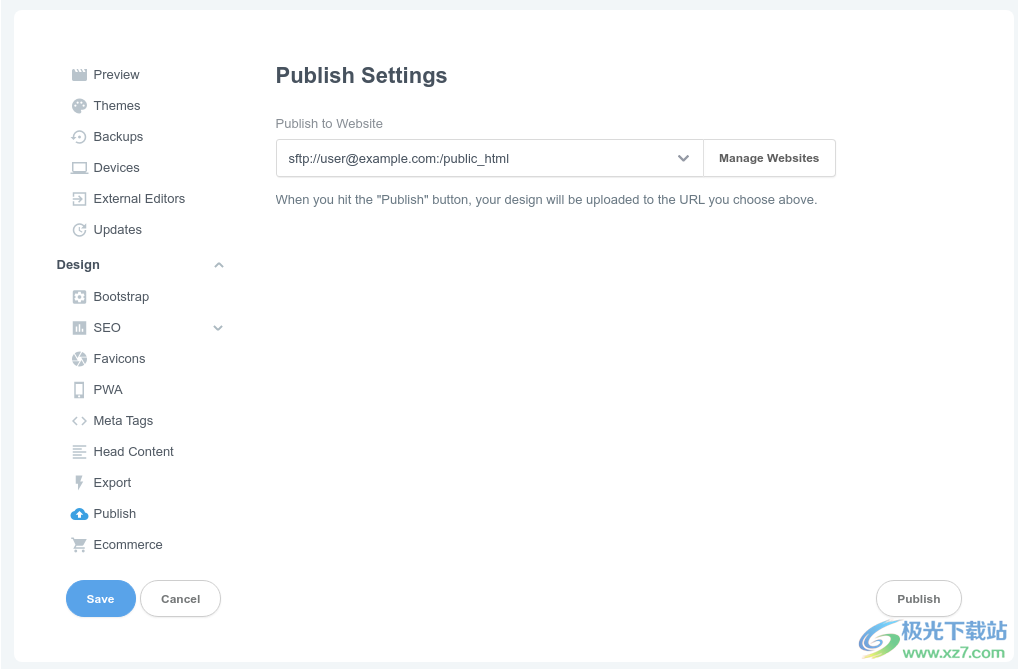
發布您的設計非常簡單 - 只需創建和配置一個新站點,然后點擊應用程序中的“發布”按鈕。在本文中,我們將指導您完成整個過程。
注意
Bootstrap Studio Sites并不是在線上傳網站的唯一方式。您可以簡單地將您的設計導出為靜態網站,并通過FTP將其上傳到標準的虛擬主機帳戶。但是,我們的平臺要方便得多,我們邀請您嘗試一下。
#創建網站
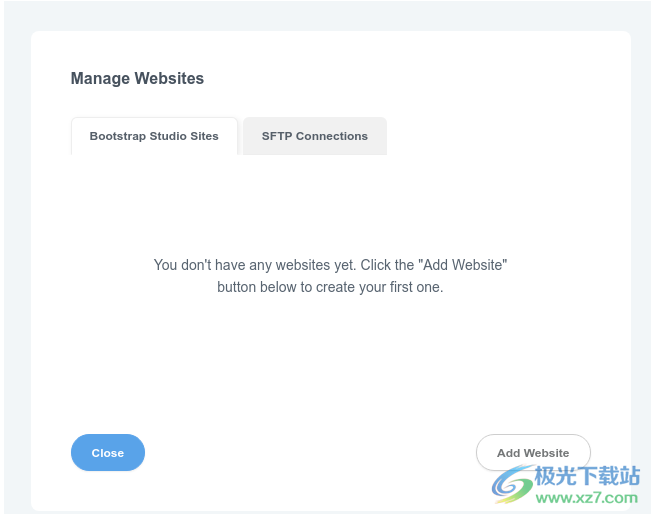
第一步是在我們的平臺上創建一個免費網站。您可以從 Bootstrap Studio 中的菜單中執行此操作。這將打開“管理網站”對話框。Cloud > Manage Websites

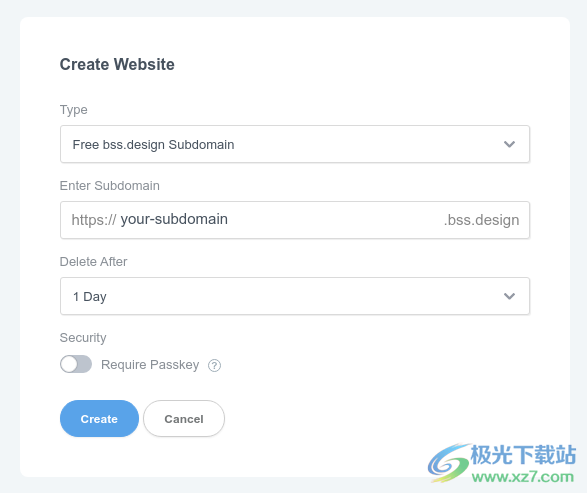
我們沒有配置任何網站,因此我們按“添加網站”按鈕。這將打開“創建網站”對話框。

您有兩種類型的域名可供選擇:
xxx.bss.design 子域。這很簡單,是我們在本教程中使用的選項。
自定義域名。這樣,您可以將自己的域名指向我們的托管服務。這有點復雜,我們已經在自定義域教程中介紹了它。example.com
如上圖所示,您還有其他一些選項可供選擇:
子域。您希望您的網站在其下展示的 xxx.bss.design 子域。
自動刪除。這是您可以啟用的可選設置。有了它,您可以將網站設置為自動刪除,例如,如果您希望創建一個臨時網站來向客戶展示您的設計,但您不希望它長期存在。您可以將此項設置為從不。
密鑰保護。如果您希望限制您的網站,以便只能在輸入密鑰后查看它。在我們的密碼保護教程中了解有關此選項的更多信息。您可以稍后通過編輯站點來更改密鑰或啟用/禁用該選項。
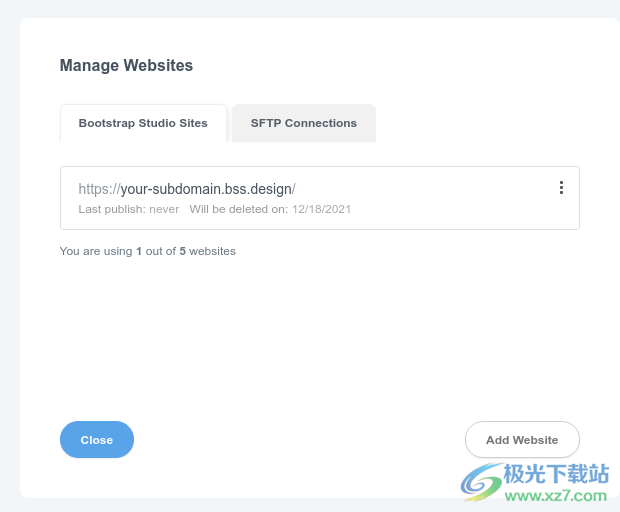
要創建您的網站,只需點擊 創建 按鈕,它將顯示在您的網站列表中。您可以從通過單擊右側的 3 個點觸發的菜單中編輯和刪除站點。刪除站點將為新站點釋放一個插槽。

#發布網站
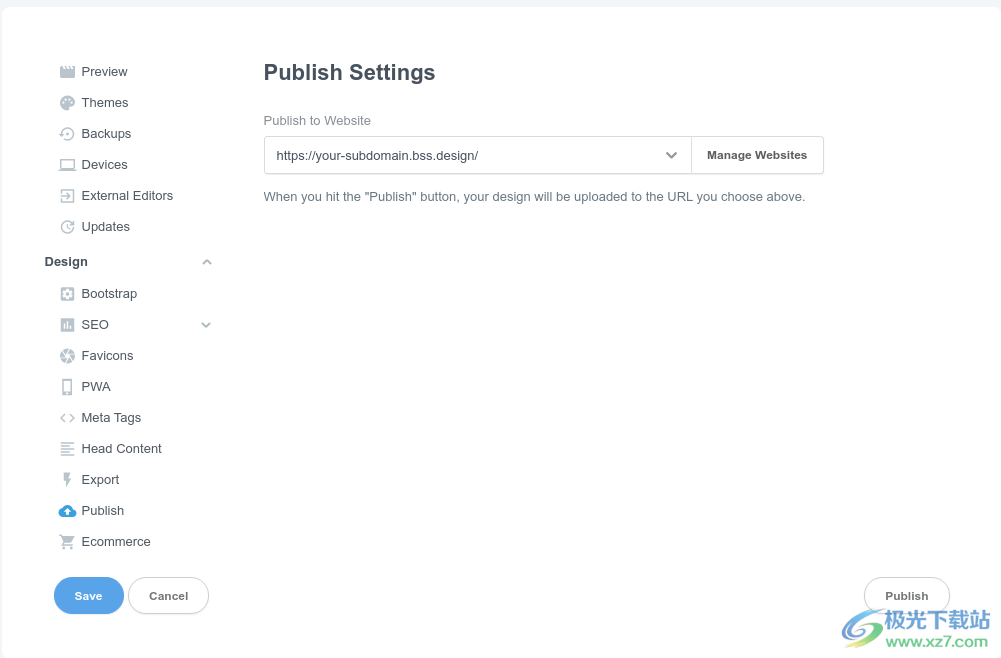
完成上述步驟后,您現在擁有一個可以發布到的完全正常運行的網站。發布本身很簡單。只需打開您要在線發布的設計,然后點擊右上角的“發布”按鈕。

如果這是您第一次發布設計,應用程序將提示您選擇要發布到的網站。

只需選擇要發布到的站點,然后點擊“發布”按鈕。該應用程序使用高效的數據傳輸協議,并僅上傳自上次發布以來所做的更改。這使得這個過程快如閃電。
就這樣,您的網站在線并托管在我們強大的托管平臺上。
#通過 SFTP 發布
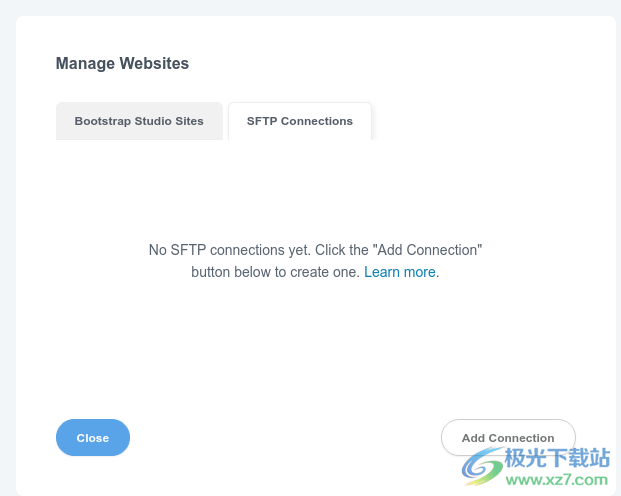
如果您希望將您的網站發布到其他托管服務提供商,您可以利用 Bootstrap Studio 通過 SFTP 發布的能力。為此,您首先需要設置 SFTP 連接。
從“管理網站”對話框(從 Bootstrap Studio 中的菜單中訪問它)中,選擇選項卡。Cloud > Manage WebsitesSFTP Connections

然后按下按鈕。這將打開“創建連接”對話框。Add Connection

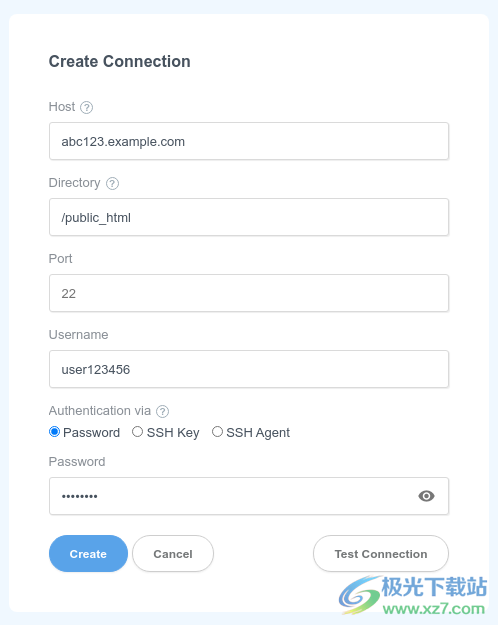
在這里,您需要輸入以下內容:
主機 - 這是 SFTP 服務器的 IP 地址或域/子域。
目錄 - 這是 Bootstrap Studio 連接到服務器后文件將寫入的目錄路徑。它可能是根目錄,或者類似于或的東西。請查閱托管服務提供商的文檔或通過 filezilla 連接并復制目錄路徑。/public_htmlwww
端口 - 運行 SSH 服務的端口。默認情況下為 22。
用戶名 - 您的 SFTP 或 SSH 用戶名。
身份驗證 - 支持三種類型的身份驗證:
密碼 - 只需輸入您的托管服務提供商為您生成的密碼。
SSH 密鑰 - 這是一種更安全的身份驗證方法。它涉及生成公鑰/私鑰對并將其預配在服務器上。在這里,您可以選擇要使用的私鑰文件。如果您的密鑰有密碼短語,您可以在此處輸入。
SSH 代理 - 這是最安全且推薦的方法。如果您的計算機上運行了SSH代理應用程序,Bootstrap Studio將連接到該應用程序進行身份驗證。這樣,應用就不需要訪問您的 SSH 密鑰或密碼。如果您使用的是 macOS 或 Linux,則您已經運行了一個 SSH 代理,只需將 SSH 密鑰添加到其中。如果你在Windows上,你將需要運行Pageant,它隨Putty SSH客戶端一起提供。
填寫詳細信息后,您可以單擊該按鈕,Bootstrap Studio 將嘗試登錄到您的 SFTP 服務器。Test Connection
筆記
Bootstrap Studio 僅支持 SFTP 連接。不支持舊版 FTP 協議。
私鑰的 SFTP 密碼和密鑰僅存儲在本地 Bootstrap Studio 副本中。它們不會上傳到我們的服務器。這意味著在重新安裝應用程序或設置新計算機時,您需要再次輸入這些設置。
由于 SFTP 協議運行在 SSH 之上,因此您可以設置 SFTP 發布到您具有 SSH 訪問權限的任何服務器(除非您的管理員為您的 SSH 帳戶禁用了 SFTP;請嘗試通過 FileZilla 連接以查看您的服務器是否確實支持 SFTP)。
Bootstrap Studio 僅支持 OpenSSH 格式的私鑰。以 Putty 格式生成的密鑰將不起作用,需要轉換。
保存連接后,您可以在發布設計時從下拉列表中選擇它。

有了這個,您現在可以發布到任何SFTP服務器,只需單擊一下即可使您的網站在線!
更新日志
版本5.9.2
2022年2月9日
新
一個新的引導主題組被添加到BS5設計的外觀中。它使您可以輕松地覆蓋所選組件及其子組件的Bootstrap的顏色和字體變量。
新的“重置面板”條目已添加到“視圖”菜單中。它可以讓您快速將應用程序窗口重置為其初始狀態。
改進
圖表組件現在支持堆疊條形圖。只需在數據集中填寫“堆棧ID”字段即可對其進行分組。
單擊CSS編輯器中的Create按鈕現在可以生成更好的選擇器。
固定的,固定的
當URL中省略index.html時,瀏覽器預覽現在提供正確的頁面。
重命名或移動圖像時,SCSS文件中的引用將正確更新。
如果可以省略的話,站點地圖不會將“index.html”添加到頁面URL中。
小錯誤修復。
版本5.9.1
2022年1月18日
改進
SFTP連接現在有名稱,并且可以重復。
固定的
修復了阻止某些設計打開的問題。
對于帶有偽選擇器的塊,現在可以正確檢測CSS覆蓋。
版本5.9.0
2022年1月11日
新
SFTP支持在這里!您現在可以配置到SFTP服務器的連接,并通過單擊發布您的網站。從應用程序菜單中,單擊“云>管理網站”進行配置。
改進
CSS編輯器得到了改進。它現在支持模擬:hover、:active、:focus和其他狀態,并能更好地檢測CSS變量和overriden屬性。
按鈕、表格、選擇和輸入現在有一個“無樣式”選項,允許您在沒有任何引導類的情況下使用基本標記。
添加了一個“導航(HTML)”組件,它為您提供了標準的導航HTML元素。
從Word和其他富文本編輯器粘貼得到了改進,現在可以生成樣式正確的文本。
谷歌字體集成更新了最新的系列和樣式。
固定的,固定的
修復了在某些情況下導致“屬性”面板不顯示的錯誤。
現在只有在必要時才包含bs-init.js腳本。
下載地址
- Pc版
Bootstrap Studio(網頁設計工具) v5.9.2
本類排名
本類推薦
裝機必備
換一批- 聊天
- qq電腦版
- 微信電腦版
- yy語音
- skype
- 視頻
- 騰訊視頻
- 愛奇藝
- 優酷視頻
- 芒果tv
- 剪輯
- 愛剪輯
- 剪映
- 會聲會影
- adobe premiere
- 音樂
- qq音樂
- 網易云音樂
- 酷狗音樂
- 酷我音樂
- 瀏覽器
- 360瀏覽器
- 谷歌瀏覽器
- 火狐瀏覽器
- ie瀏覽器
- 辦公
- 釘釘
- 企業微信
- wps
- office
- 輸入法
- 搜狗輸入法
- qq輸入法
- 五筆輸入法
- 訊飛輸入法
- 壓縮
- 360壓縮
- winrar
- winzip
- 7z解壓軟件
- 翻譯
- 谷歌翻譯
- 百度翻譯
- 金山翻譯
- 英譯漢軟件
- 殺毒
- 360殺毒
- 360安全衛士
- 火絨軟件
- 騰訊電腦管家
- p圖
- 美圖秀秀
- photoshop
- 光影魔術手
- lightroom
- 編程
- python
- c語言軟件
- java開發工具
- vc6.0
- 網盤
- 百度網盤
- 阿里云盤
- 115網盤
- 天翼云盤
- 下載
- 迅雷
- qq旋風
- 電驢
- utorrent
- 證券
- 華泰證券
- 廣發證券
- 方正證券
- 西南證券
- 郵箱
- qq郵箱
- outlook
- 阿里郵箱
- icloud
- 驅動
- 驅動精靈
- 驅動人生
- 網卡驅動
- 打印機驅動



































網友評論