
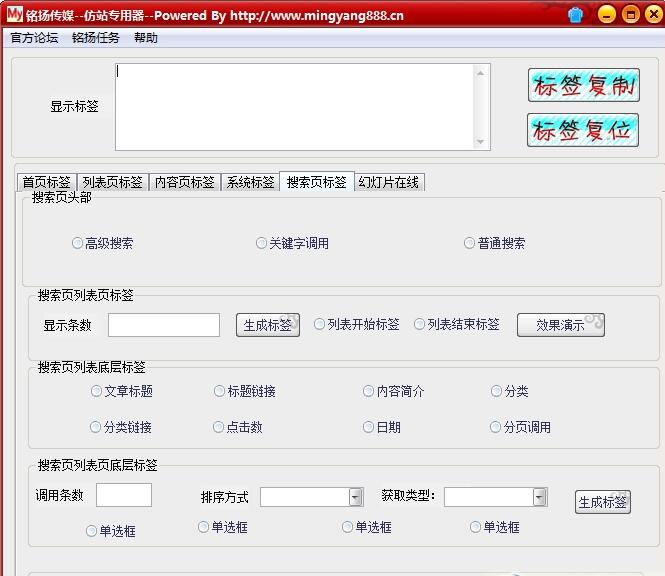
織夢建站仿站標簽工具盒
電腦版- 軟件大小:1.50 MB
- 軟件語言:簡體中文
- 更新時間:2020-12-21
- 軟件類型:國產軟件 / 主頁制作
- 運行環境:WinAll, WinXP, Win7, Win10
- 軟件授權:免費軟件
- 官方主頁:http://m.mianpu1000.com/
- 軟件等級 :
- 介紹說明
- 下載地址
- 網友評論
dedecms織夢仿站工具有著極為強大的功能,用戶在剛開始創建自己的網站時,會參考其他一些優秀的同行網站,那么這個仿站小工具就可以幫助你快速引用其中的優秀模板,操作極為簡單,而且安裝包很小。
織夢仿站標簽工具介紹:
織夢仿站標簽工具盒可以幫助你模仿一些不錯的網站,從而快速的建立屬于自己的網站,這個是很多新建的網站都是需要做的事情,有用得到的可以前來下載!

織夢建站仿站標簽工具特點:
簡單易用的模板引擎,讓界面想怎么換就怎么換。
靈活的模塊組合,讓網站更豐富、方便網站擴展。
流暢專業界面設計,良好的用戶體驗和網站親和力。
便捷自定義模型,自己擴展網站后續功能,省去諸多煩惱。
織夢仿站全局變量調用標簽及路徑大全:
{dede:global.cfg_memberurl/} 會員中心 對應 /member/
{dede:global.cfg_cmsurl/} 安裝目錄,根目錄對應 /
{dede:global.cfg_dataurl/} data目錄 對應 /data/
{dede:global.cfg_basehost/} 網站地址:對應 http://www.abc.com
{dede:global.cfg_webname/} 網站名稱
{dede:global.cfg_soft_lang/} 網頁編碼 GBK2312 或者 UTF-8
{dede:field.seotitle /} 欄目SEO標題
{dede:field.content/} 欄目內容
{dede:pagebreak/} 文章分頁
{dede:prenext get=’pre’/} 上一篇
{dede:prenext get=’next’/} 下一篇
{dede:global.cfg_description/} 網站描述
{dede:global.cfg_keywords/} 網站關鍵詞
{dede:field.title/} 列表頁或者文章頁標題
{dede:field name=’position’/} 當前位置
{dede:field name=’keywords’/} 列表頁或者文章頁關鍵詞
{dede:field name=’description’ function=’html2text(@me)’/} 列表頁或者文章頁描述
{dede:pagelist listitem=”info,index,end,pre,next,pageno,option” listsize=”5″/} 列表分頁
{dede:global.cfg_templeturl/} 模板目錄所在路徑 對應 /templets/
{dede:global.cfg_templets_skin/} 5.6多了一個。這個其實是/templets/模板目錄
使用織夢仿站需要的工具:
Adobe dreamweaver
這是最流行的也是最好用的網頁編輯器。
織夢的標簽生成器
方便你在制作模板的時候書寫織夢的調用標簽。
主要用于制作一些圖片,仿站的時候有些圖片不需要或者需要修改就用它了。
解壓碼:m.mianpu1000.com
本類排名
本類推薦
裝機必備
換一批- 聊天
- qq電腦版
- 微信電腦版
- yy語音
- skype
- 視頻
- 騰訊視頻
- 愛奇藝
- 優酷視頻
- 芒果tv
- 剪輯
- 愛剪輯
- 剪映
- 會聲會影
- adobe premiere
- 音樂
- qq音樂
- 網易云音樂
- 酷狗音樂
- 酷我音樂
- 瀏覽器
- 360瀏覽器
- 谷歌瀏覽器
- 火狐瀏覽器
- ie瀏覽器
- 辦公
- 釘釘
- 企業微信
- wps
- office
- 輸入法
- 搜狗輸入法
- qq輸入法
- 五筆輸入法
- 訊飛輸入法
- 壓縮
- 360壓縮
- winrar
- winzip
- 7z解壓軟件
- 翻譯
- 谷歌翻譯
- 百度翻譯
- 金山翻譯
- 英譯漢軟件
- 殺毒
- 360殺毒
- 360安全衛士
- 火絨軟件
- 騰訊電腦管家
- p圖
- 美圖秀秀
- photoshop
- 光影魔術手
- lightroom
- 編程
- python
- c語言軟件
- java開發工具
- vc6.0
- 網盤
- 百度網盤
- 阿里云盤
- 115網盤
- 天翼云盤
- 下載
- 迅雷
- qq旋風
- 電驢
- utorrent
- 證券
- 華泰證券
- 廣發證券
- 方正證券
- 西南證券
- 郵箱
- qq郵箱
- outlook
- 阿里郵箱
- icloud
- 驅動
- 驅動精靈
- 驅動人生
- 網卡驅動
- 打印機驅動


























網友評論