
MailStyler 2(郵件模板編輯工具)
v2.22.02.21 官方版- 軟件大小:112 MB
- 軟件語言:英文
- 更新時間:2023-07-03
- 軟件類型:國外軟件 / 郵件處理
- 運行環(huán)境:WinXP, Win7, Win8, Win10, WinAll
- 軟件授權(quán):免費軟件
- 官方主頁:https://www.newslettercreator.com/help-mailstyler2/
- 軟件等級 :
- 介紹說明
- 下載地址
- 精品推薦
- 相關(guān)軟件
- 網(wǎng)友評論
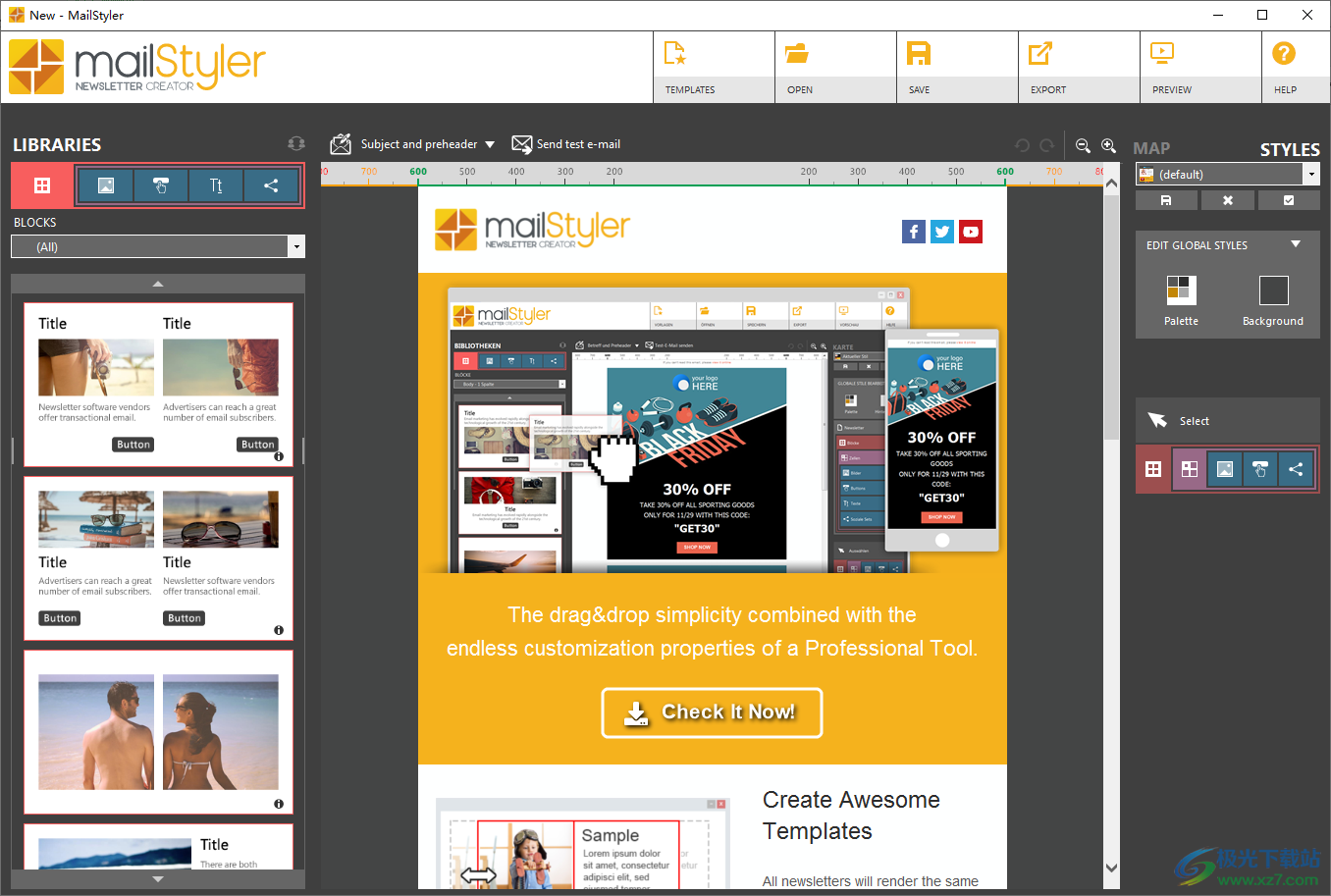
MailStyler2提供郵件模板編輯功能,可以讓用戶發(fā)送的電子郵件看上去更加美觀,軟件界面顯示很多設(shè)計內(nèi)容,可以在軟件編輯圖像內(nèi)容,可以在軟件編輯文字,可以編輯按鈕,可以調(diào)整排版樣式,可以調(diào)整顏色效果,很多素材都是可以拖動到設(shè)計區(qū)域使用的,讓用戶快速在軟件上創(chuàng)建適合企業(yè)使用的電子郵件模板;軟件提供高級圖像編輯器,直接在MailStyler中將圖像或樣式優(yōu)美的文本疊加到您的圖像中,右鍵單擊圖像并選擇“編輯文本和圖像”就可以進入高級設(shè)置界面調(diào)整圖像,需要就下載吧!

軟件功能
MailStyler 2是一個完整的時事通訊創(chuàng)建者,使您能夠創(chuàng)建與所有主要瀏覽器,電子郵件客戶端和最廣泛使用的便攜式設(shè)備兼容的時事通訊。
它使您能夠輕松創(chuàng)建布局,編輯內(nèi)容,并幫助您創(chuàng)建最好看的時事通訊。
不需要HTML語言的知識,您甚至不必成為專業(yè)的平面設(shè)計師:只需讓MailStyler指導(dǎo)您,您就可以創(chuàng)建美觀且非常有效的時事通訊。
我們的軟件利用了來自多種用途的預(yù)建塊數(shù)據(jù)庫和樣式庫的強大功能,只需單擊一下即可修改整個時事通訊的設(shè)計。通過簡單的拖放選擇您喜歡的項目,然后選擇您喜歡的樣式(您也可以創(chuàng)建自己的自定義樣式)。
新的動態(tài)塊可以通過在其中插入、移動或刪除元素來隨意更改。MailStyler2將自動創(chuàng)建100%響應(yīng)的塊和單元格。您的時事通訊將始終完美地顯示在PC,平板電腦或智能手機上,通過保持無可挑剔的設(shè)計并允許您增加讀者群。
通過簡單的拖放來縮小或加寬列,可以輕松調(diào)整時事通訊空間。文本、圖像和按鈕可以重新組織,同時保持時事通訊布局的順序。
文本,圖像,按鈕和社交網(wǎng)絡(luò)鏈接可以在每個部分中進行修改,并且可以保存以創(chuàng)建自定義的個人庫,隨時供您使用。
MailStyler 還提供了一個包含 2,000 * 多張高清圖像的庫,隨時可供使用,可讓您改進時事通訊的內(nèi)容。然后,您可以使用高級圖像編輯器自動裁剪圖像或選擇細(xì)節(jié)。
不僅如此:MailStyler 2允許您將完全可自定義的文本重疊到圖像并在圖像上插入圖片,因此您無需使用其他軟件即可創(chuàng)建有吸引力的圖形。
您還可以為文本提供多種圖形效果選擇,以便創(chuàng)建橫幅和廣告。
軟件特色
Mailstyler是不同的。
因為 Mailstyler 是唯一易于使用但仍然專業(yè)且專門從事新聞通訊和電子郵件內(nèi)容編輯的桌面軟件。它的拖放系統(tǒng)可讓您在幾分鐘內(nèi)創(chuàng)建時事通訊并將您的工作保存在您的 PC 上。因為它不是在線服務(wù),所以它不會受到不穩(wěn)定、緩慢和瀏覽器不兼容的影響。MailStyler永遠(yuǎn)不會減慢您的工作速度。
任何電子郵件客戶端顯示的電子郵件
我們的開發(fā)人員不斷更新軟件引擎,以遵循和尊重電子郵件客戶端(如 Gmail、outlook 和 Aruba)引入的更改。這保證了電子郵件始終在任何電子郵件提供商上正確顯示。始終 100% 響應(yīng)式時事通訊
MailStyler 自動創(chuàng)建 100% 響應(yīng)式時事通訊。您的內(nèi)容可以完美地適應(yīng)打開它們的設(shè)備,無論是 PC、平板電腦還是智能手機。您的時事通訊將在任何地方都可以閱讀,從而增加您的用戶群。
適合所有人的計劃
各種完全可定制的塊,用于圖像管理,圖形樣式,字體和顏色的集成編輯器,高清照片庫等等。MailStyler包含工具,可以輕松創(chuàng)建精美的時事通訊,即使對于初學(xué)者也是如此。
客戶支持為您服務(wù)
MailStyler提供咨詢服務(wù),并且始終可以提供幫助以幫助您創(chuàng)建時事通訊。憑借我們在電子郵件營銷方面的經(jīng)驗以及我們專門用于時事通訊的各種軟件,您不僅可以獲得有關(guān)時事通訊創(chuàng)建以及分發(fā)和列表管理的有用建議。
使用方法
單擊圖像兩次以編輯要素或替換要素。
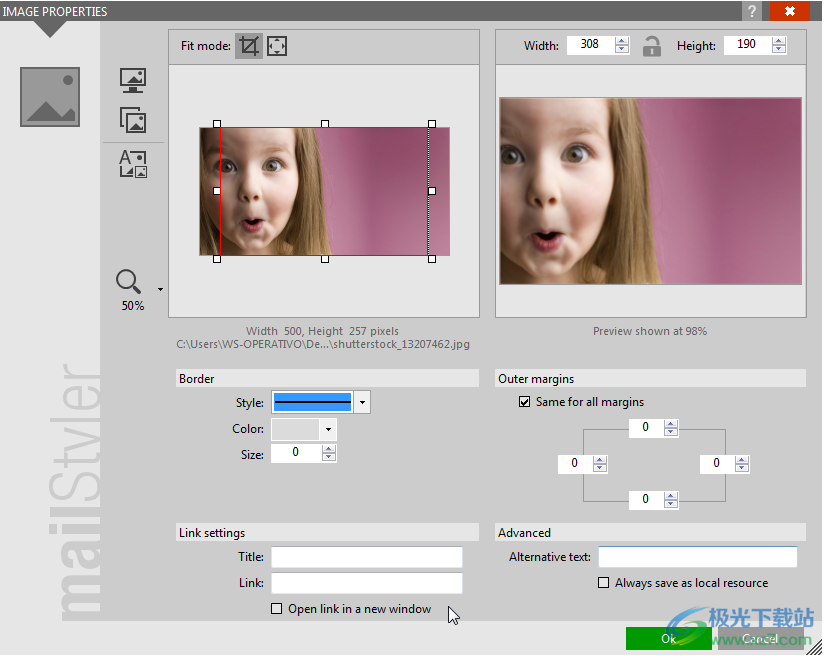
圖像屬性窗體

點擊放大
與 MailStyler 中的其他編輯器窗體不同,可以通過拖動窗口的右下角來放大圖像屬性窗體。

點擊放大
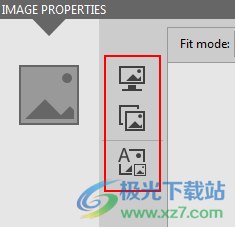
屏幕左側(cè)的按鈕允許您:
通過搜索計算機的文件夾來選擇圖像。
從 MailStyler 圖片庫中的圖片庫中選取一個圖像。
向圖像添加文本。
選擇后,左側(cè)面板將顯示所選圖像的原始外觀。

您可以通過圖像面板左側(cè)的放大鏡圖標(biāo)增加或減少縮放。
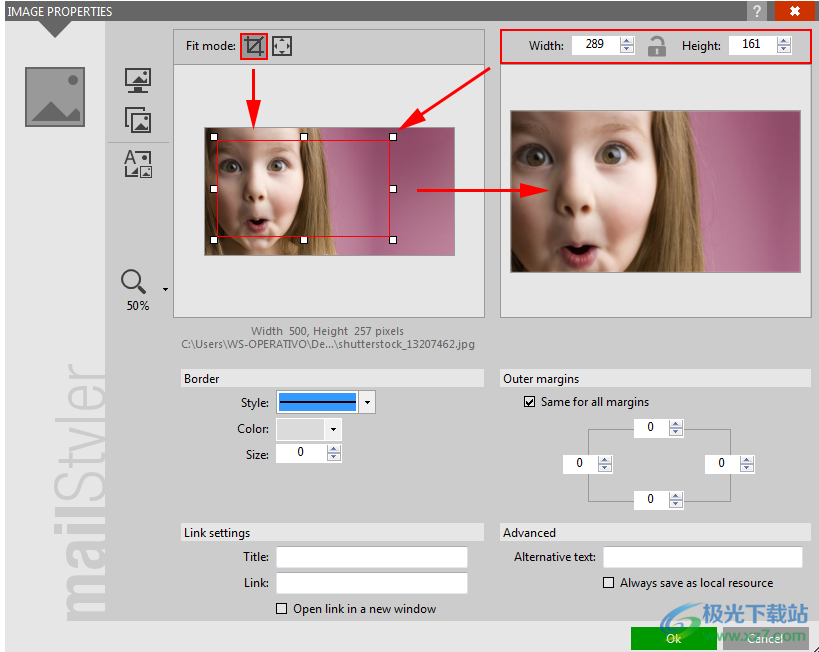
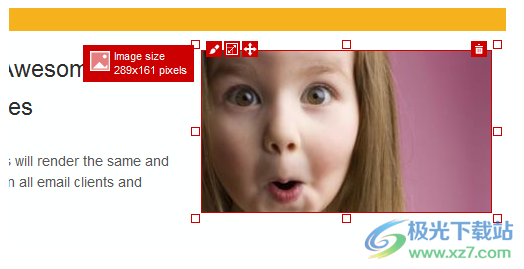
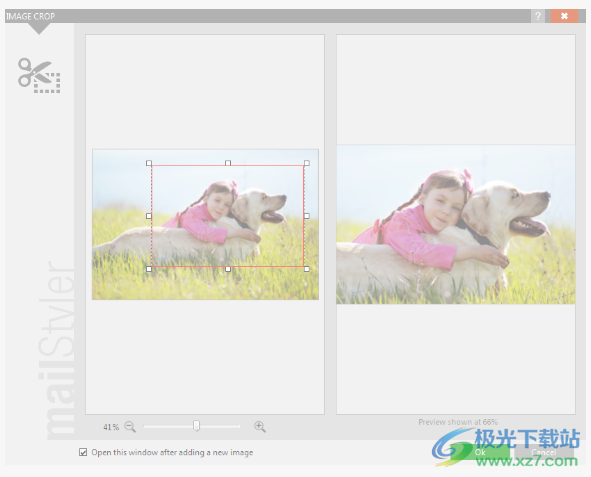
當(dāng)屏幕頂部的“調(diào)整大小”圖標(biāo)設(shè)置為“裁剪”時,所選圖像中會出現(xiàn)一個紅色矩形,用于定義編輯完成后的可見部分。
裁剪矩形

您可以選擇要用作源的左側(cè)圖像區(qū)域,方法是單擊圖像并繪制矩形區(qū)域:
在選定區(qū)域內(nèi)單擊以移動所選內(nèi)容。
單擊所選內(nèi)容周圍的錨點以更改其大小。
單擊所選區(qū)域之外的任意位置以刪除所選內(nèi)容。

右側(cè)面板顯示圖像的預(yù)覽,因為它將顯示在新聞稿中。
您可以使用圖像正上方的“寬度”和“高度”命令來更改大小。由掛鎖圖標(biāo)表示的“保持比例”命令允許您在更改寬度或高度時保持圖像的比例不變。
請記住,右側(cè)面板中的圖像預(yù)覽可能會縮小大小,具體取決于表單上的可用空間。小標(biāo)簽將指示縮放比例。
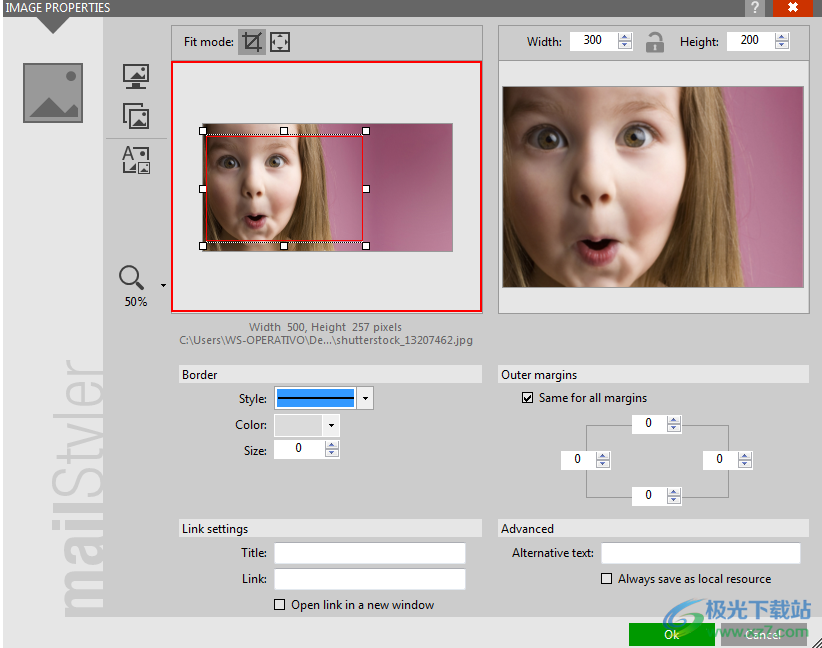
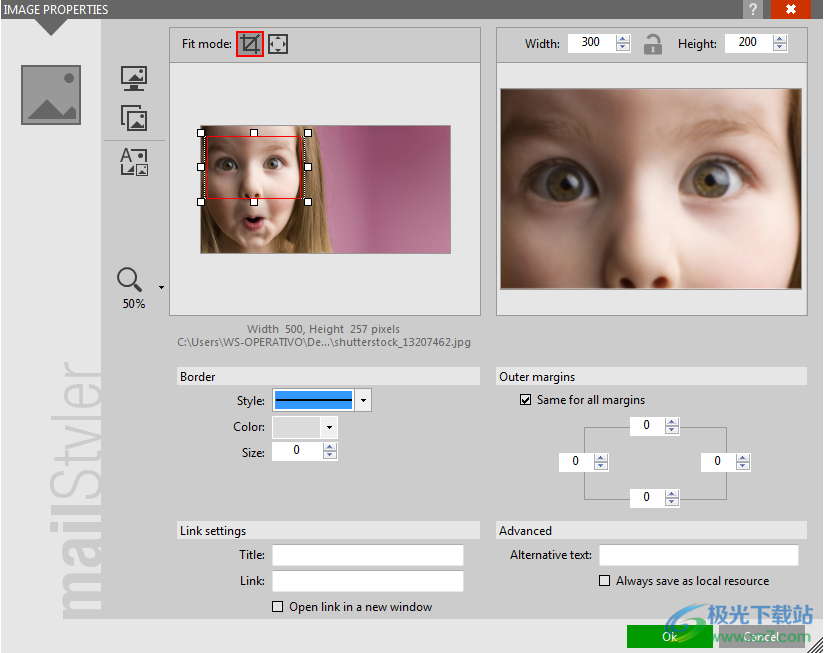
調(diào)整大小 調(diào)整大小模式允許您決定如何調(diào)整圖像大小
無論源圖像是整個圖像還是細(xì)節(jié),目標(biāo)圖像的大小都將調(diào)整為與“寬度”和“高度”控件中定義的大小相匹配:
調(diào)整大小模式 = 裁剪:將源圖像水平或垂直裁剪,以最好地適合目標(biāo)矩形。
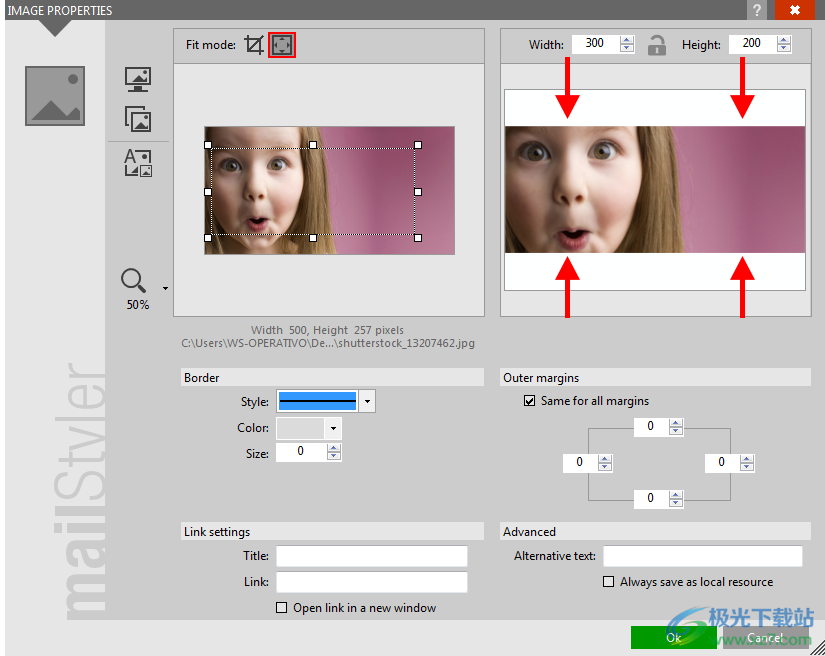
調(diào)整大小模式 = 縮放:縮小或放大源圖像以完全適合目標(biāo)矩形。將添加垂直或水平透明區(qū)域,以確保保留縱橫比。

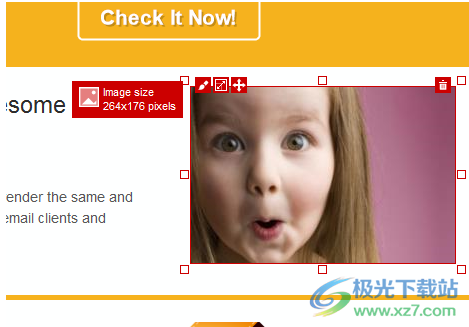
請記住,還可以通過拖動選擇圖像時顯示的錨點之一直接從新聞稿正文調(diào)整圖像大小。
在調(diào)整大小期間,根據(jù)全局首選項中定義的調(diào)整大小設(shè)置,裁剪模式將動態(tài)定義圖像大小的調(diào)整方式。

點擊放大

點擊放大
窗體的下部區(qū)域顯示使您能夠定義其他設(shè)置的控件:
邊框:定義圖像邊框的樣式(不可見、實心、虛線或虛線)、顏色(實心或透明)和大小(或粗細(xì))。
外部邊距:圖像與其周圍元素之間的空間。每個邊距的大小(上、下、左和右)可以分別確定。如果選擇了“所有邊距相等”選項,則當(dāng)單個邊距的大小更改時,所有四個邊距的大小將假定為相同的值。
鏈接設(shè)置:在圖像上創(chuàng)建鏈接。
標(biāo)題:是將鼠標(biāo)懸停在圖像上時顯示的文本。
始終另存為本地資源:選擇在導(dǎo)出過程中放置圖像的位置。
如果您希望將圖像另存為本地文件,盡管在導(dǎo)出過程中選擇了圖像目標(biāo)選項,請檢查它。
添加文本和圖像
MailStyler 2 允許您通過組合文本和圖像來創(chuàng)建復(fù)雜的圖形元素。
要向所選圖像添加文本,請單擊按鈕 向圖像添加文本.將打開圖像屬性屏幕。
在左側(cè),您將找到按鈕:
添加文本:允許您添加文本(請參閱下面“添加文本”段落中的詳細(xì)信息)。
從文件添加圖像:允許您從計算機添加圖像(請參閱下面“添加圖像”部分中的詳細(xì)信息)。
從庫中添加圖像:允許您從 MailStyler 圖像庫添加圖像(請參閱下面“添加圖像”部分中的詳細(xì)信息)。

在底部,您會找到按鈕:
選擇:每次單擊按鈕,都會按順序選擇工作區(qū)中的元素(文本或圖像)。
縮放:調(diào)整預(yù)覽圖像的放大倍數(shù)。
在頂部,您會找到按鈕:
保存:保存對圖像的更改并返回到上一個屏幕。
Cencel 更改:忽略所做的更改。
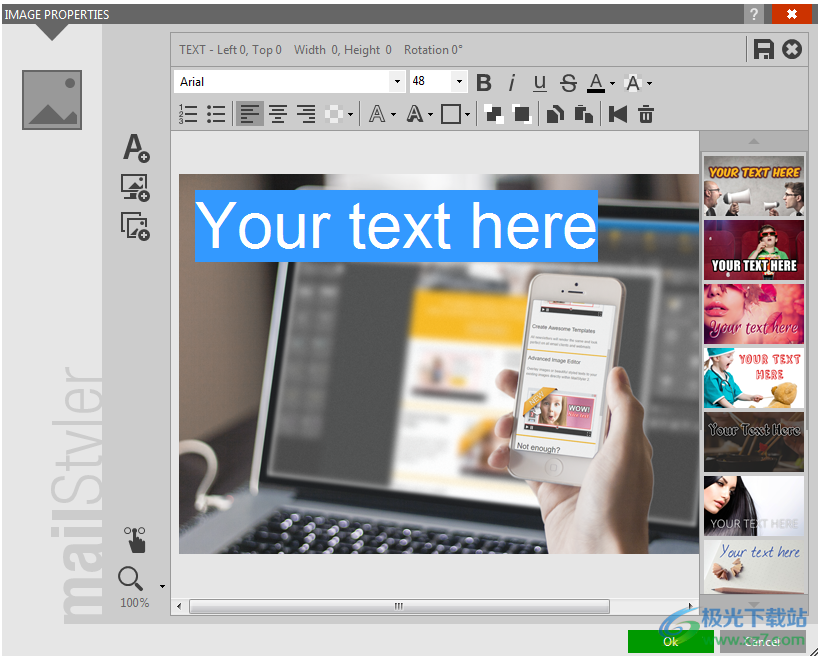
添加文本 要添加文本,請單擊添加文本
:編輯區(qū)域包含示例句子“在此處添加文本”。單擊它將顯示定義文本區(qū)域的紅框。
向圖像添加文本

點擊放大
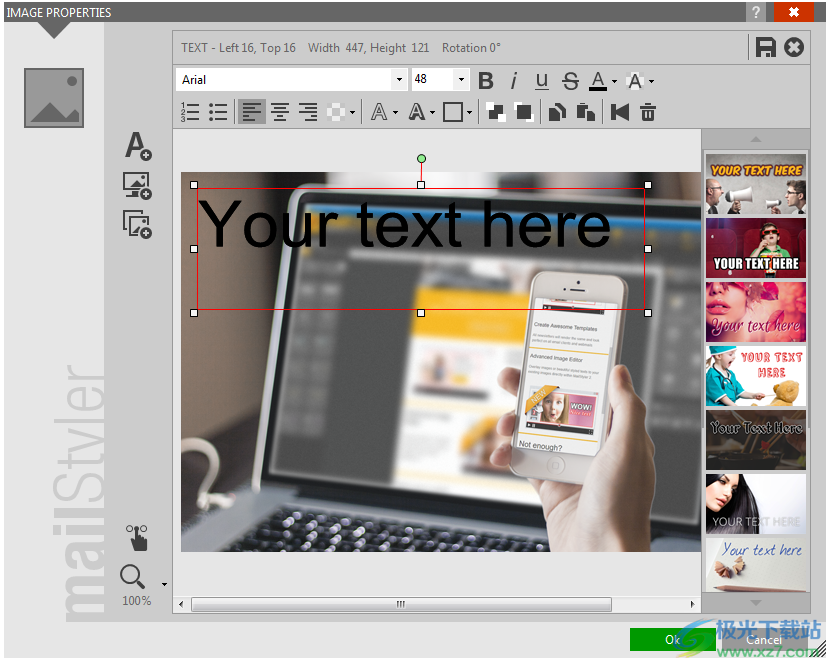
若要移動文本框及其內(nèi)容,請將光標(biāo)放在其中。光標(biāo)將變?yōu)槭中巍0醋∈髽?biāo)左鍵并將文本區(qū)域拖動到所需位置。
可以通過邊緣上顯示的控點更改文本區(qū)域的大小。
向圖像添加文本

點擊放大
要旋轉(zhuǎn)文本區(qū)域,請將鼠標(biāo)指針放在文本區(qū)域上方的綠點上。按住鼠標(biāo)左鍵,同時移動鼠標(biāo)以旋轉(zhuǎn)該區(qū)域。
文本區(qū)域的位置和方向顯示在屏幕頂部。
您可以使用右側(cè)框中顯示的預(yù)設(shè)樣式之一快速設(shè)置文本格式。單擊文本,當(dāng)邊框出現(xiàn)在其周圍時,單擊包含要應(yīng)用的樣式的側(cè)框。您可以通過將鼠標(biāo)指針懸停在其中一個框上超過一秒鐘來預(yù)覽文本。通過單擊框,樣式將立即應(yīng)用于所選區(qū)域內(nèi)的文本。
要返回到文本的原始外觀,請單擊底部最后一個框“重置”。
若要設(shè)置文本格式,必須選擇要編輯的部分,然后使用工具欄上的以下工具修改樣式:
字體類型:通過下拉菜單選擇要使用的字體。在左側(cè),您可以看到字體的預(yù)覽;
字體大小:設(shè)置字體大小。值越高,大小越大;
粗體:將粗體樣式應(yīng)用于所選文本;
斜體:將斜體樣式應(yīng)用于所選文本;
下劃線:將下劃線樣式應(yīng)用于所選文本;
刪除線:將刪除線樣式應(yīng)用于所選文本;
所選文本顏色:設(shè)置所選文本的顏色;
選擇背景顏色:設(shè)置所選文本的背景顏色;
編號:創(chuàng)建編號列表;
項目符號:創(chuàng)建項目符號列表;
左對齊:將段落向左對齊;
居中對齊:將段落居中對齊;
右對齊:將段落右對齊;
背景:設(shè)置文本區(qū)域的背景顏色;
大綱:將大綱應(yīng)用于所選文本。您可以選擇輪廓顏色和大小。
陰影:在所選文本周圍應(yīng)用陰影效果。您可以編輯以下要素:
顏色:設(shè)置陰影顏色;
距離:設(shè)置陰影必須與文本的距離;
大小:設(shè)定陰影的大小。如果值為 100%,陰影的大小將與文本相同;
角度:設(shè)置相對于文本的陰影位置;
不透明度:設(shè)置陰影的強度(透明度);
模糊: 設(shè)定陰影邊緣的模糊程度。因此,陰影可能看起來更清晰或更模糊;
邊框:允許您在文本區(qū)域周圍創(chuàng)建邊框。可以設(shè)置顏色,樣式(連續(xù),虛線或虛線)和大小(粗細(xì));
置于底層:當(dāng)所選文本區(qū)域疊加在另一個元素上時,它相對于該元素向后移動;
置于頂部:當(dāng)所選文本區(qū)域疊加在另一個元素上時,它相對于該元素向前移動;
復(fù)制:復(fù)制選定的文本區(qū)域;
粘貼:粘貼復(fù)制的文本區(qū)域;
重置:撤消所做的所有更改,將文本區(qū)域恢復(fù)到原始位置和格式條件;
刪除:刪除所選文本區(qū)域
單擊“確定”確認(rèn)所做的更改并更新編輯區(qū)域中的圖像,或單擊“取消”放棄更改。
添加圖像
MailStyler允許您通過以下按鈕添加圖像:
從文件添加圖像:在計算機上搜索圖像;
從圖庫添加圖像:從圖像庫中選擇圖像。
所選圖像將顯示在“裁剪圖像”屏幕上,如有必要,您可以在其中僅選擇和裁剪其中的一部分。
原始圖像顯示在屏幕的左窗格中。您可以通過向下移動光標(biāo)來調(diào)整縮放級別。
添加圖片

點擊放大
圖像周圍的紅色邊框表示將使用的部件。如果要添加整個圖像,請直接單擊“確定”按鈕。如果只想選擇一個零件,請拖動紅色矩形邊緣和角上的點,直到包圍要使用的區(qū)域。右側(cè)面板中的預(yù)覽顯示將添加圖像的哪個部分。單擊“確定”按鈕以確認(rèn)選擇并將圖像添加到工作區(qū)。
工具欄包含以下命令,用于進一步的圖像操作:
選擇圖像區(qū)域:在屏幕上打開所選圖像;
圖片裁剪:允許您僅裁剪圖像的一部分;
裁剪:允許您通過圖像邊緣的點裁剪圖像的所需部分;
縮放:允許您通過使用其邊緣周圍的手柄來定義添加圖像的縮放級別;
不透明度:定義所選圖像的透明度級別。100% 值使添加的圖像完全可見。隨著值的減小,圖像傾向于與背景或底層圖像混合;
邊框:允許您在文本區(qū)域周圍創(chuàng)建邊框。可以設(shè)置顏色,樣式(連續(xù),虛線或虛線)和大小(粗細(xì));
底層發(fā)送:當(dāng)所選圖像疊加在另一個元素上時,它相對于元素向后移動;
置于頂部:當(dāng)所選圖像疊加在另一個元素上時,它相對于該元素向前移動;
復(fù)制:復(fù)制所選圖像;
粘貼:粘貼復(fù)制的圖像;
重置:撤消所做的所有更改,將圖像恢復(fù)到其原始位置和大小條件;
刪除:刪除所選圖像。
單擊“確定”確認(rèn)所做的更改并更新編輯區(qū)域中的圖像,或單擊“取消”放棄更改。
更新日志
版本 2.22.02.21
[新]
從 Unsplash 庫存圖像服務(wù)直接導(dǎo)入(僅限專業(yè)版和服務(wù)器)。
從Pixabay庫存圖像服務(wù)直接導(dǎo)入(僅限專業(yè)版和服務(wù)器)。
新的和更直觀的插入/替換圖像功能。
[改進]
現(xiàn)在可以按類別篩選模板庫。
圖像編輯器現(xiàn)在具有一個顯示主色的新區(qū)域。
現(xiàn)在可以使用新菜單項輕松刪除默認(rèn)模板。
改進了單行文本按鈕的垂直對齊方式。
已驗證與 Windows 11 的兼容性。
[修復(fù)]
修復(fù)了帶有嵌入圖像的 eml 導(dǎo)出的 utf-8 主題編碼。
修復(fù)了多顯示器系統(tǒng)上主窗口的窗口坐標(biāo)存儲。
修復(fù)了一些小錯誤。
版本 2.21.09.09
[新]
新的服務(wù)器版本現(xiàn)在可用于 Windows Server。
專業(yè)版和服務(wù)器版本現(xiàn)在具有從MailStyler的云中保存/打開的文件的功能。
側(cè)面板現(xiàn)在更寬,包括整個時事通訊的地圖。
源圖像現(xiàn)在可以嵌入到MailStyler的文件中,以便于共享和編輯(僅限專業(yè)版/服務(wù)器版)。
按鈕樣式現(xiàn)在支持第 1 行和第 2 行文本的間距。
具有快速操作和新徽標(biāo)的新菜單。
[改進]
改進了較新電子郵件客戶端上響應(yīng)式模板的兼容性。
自動保存現(xiàn)在會創(chuàng)建每個文件的持久副本,并將其保留 6 個月。
現(xiàn)在,可以正確處理帶有 Adobe 顏色配置文件的圖像。
改進了按鈕上文本的位置。
[修復(fù)]
使用復(fù)合圖像移動塊不再丟失圖像源。
在某些情況下,圓角圖像未正確導(dǎo)出。
修復(fù)了挪威語和韓語的導(dǎo)出菜單錯誤。
修復(fù)了一些小錯誤。
下載地址
- Pc版
MailStyler 2(郵件模板編輯工具) v2.22.02.21 官方版
本類排名
本類推薦
裝機必備
換一批- 聊天
- qq電腦版
- 微信電腦版
- yy語音
- skype
- 視頻
- 騰訊視頻
- 愛奇藝
- 優(yōu)酷視頻
- 芒果tv
- 剪輯
- 愛剪輯
- 剪映
- 會聲會影
- adobe premiere
- 音樂
- qq音樂
- 網(wǎng)易云音樂
- 酷狗音樂
- 酷我音樂
- 瀏覽器
- 360瀏覽器
- 谷歌瀏覽器
- 火狐瀏覽器
- ie瀏覽器
- 辦公
- 釘釘
- 企業(yè)微信
- wps
- office
- 輸入法
- 搜狗輸入法
- qq輸入法
- 五筆輸入法
- 訊飛輸入法
- 壓縮
- 360壓縮
- winrar
- winzip
- 7z解壓軟件
- 翻譯
- 谷歌翻譯
- 百度翻譯
- 金山翻譯
- 英譯漢軟件
- 殺毒
- 360殺毒
- 360安全衛(wèi)士
- 火絨軟件
- 騰訊電腦管家
- p圖
- 美圖秀秀
- photoshop
- 光影魔術(shù)手
- lightroom
- 編程
- python
- c語言軟件
- java開發(fā)工具
- vc6.0
- 網(wǎng)盤
- 百度網(wǎng)盤
- 阿里云盤
- 115網(wǎng)盤
- 天翼云盤
- 下載
- 迅雷
- qq旋風(fēng)
- 電驢
- utorrent
- 證券
- 華泰證券
- 廣發(fā)證券
- 方正證券
- 西南證券
- 郵箱
- qq郵箱
- outlook
- 阿里郵箱
- icloud
- 驅(qū)動
- 驅(qū)動精靈
- 驅(qū)動人生
- 網(wǎng)卡驅(qū)動
- 打印機驅(qū)動




































網(wǎng)友評論